- 开发无止境 -
Data: 2022-03-15 17:20:39Form: JournalClick: 13
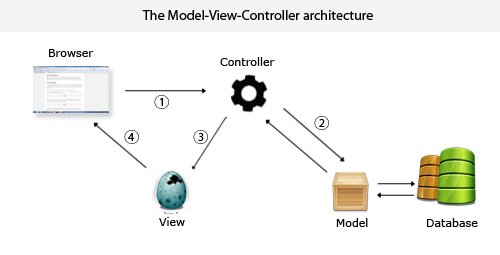
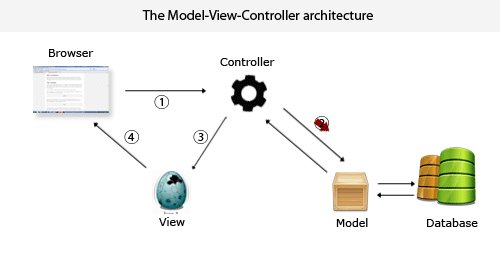
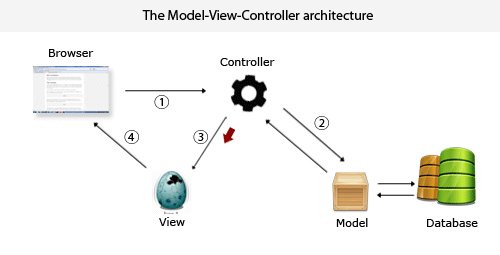
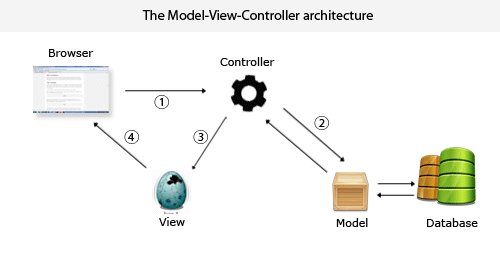
MVC 软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)ThinkPHP 是一个典型的 MVC 架构控制器 - 负责转发请求,对请求进行处理。 视图 - 界面设计人员进行图形界面设计。 模型 - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。

index.php 入口文件
index 控制器
index 操作
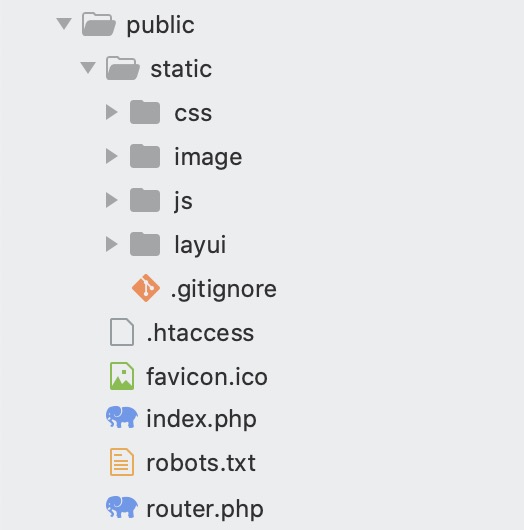
├─app 应用目录
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─view 视图目录
│ ├─ ... 更多类库目录
│ │
│ ├─BaseController.php 默认基础控制器类
│ ├─ExceptionHandle.php 应用异常定义文件
│ ├─common.php 全局公共函数文件
│ ├─middleware.php 全局中间件定义文件
│ ├─provider.php 服务提供定义文件
│ ├─Request.php 应用请求对象
│ └─event.php 全局事件定义文件
│
├─config 配置目录
│ ├─app.php 应用配置
│ ├─cache.php 缓存配置
│ ├─console.php 控制台配置
│ ├─cookie.php Cookie配置
│ ├─database.php 数据库配置
│ ├─filesystem.php 文件磁盘配置
│ ├─lang.php 多语言配置
│ ├─log.php 日志配置
│ ├─middleware.php 中间件配置
│ ├─route.php URL和路由配置
│ ├─session.php Session配置
│ ├─trace.php Trace配置
│ └─view.php 视图配置
│
├─view 视图目录
├─route 路由定义目录
│ ├─route.php 路由定义文件
│ └─ ...
│
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor Composer类库目录
├─.example.env 环境变量示例文件
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think 命令行入口文件
ThinkPHP6已独立出一套模版,命名为:ThinkTemplate模板引擎think-template模板引擎,需安装think-viewcomposer require topthink/think-view
think\facade\View 门面类fetch 方法渲染页面 controller 代码
<?php
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
return View::fetch();
}
}
view 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Thinkphp6</title>
</head>
<body>
<div style="color:red;">红色欧阳克</div>
</body>
</html>
view下面的目录view下面的目录里的静态文件assign 方法赋值属于全局变量赋值{$name}controller 代码
namespace app\controller;
use think\facade\View;
class Index{
public function index(){
// 1、模板变量赋值
View::assign('name','欧阳克');
View::assign('email','oyk@php.cn');
// 2、批量赋值
View::assign([
'name' => '欧阳克',
'email' => 'oyk@php.cn'
]);
// 模板输出
return View::fetch();
}
}
view 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ThinkPHP6</title>
</head>
<body>
姓名:{$name}
<br />
邮箱:{$email}
</body>
</html>
public目录为唯一的 web 可访问目录public/static中index.php
html页面放到ThinkPHP框架里<!DOCTYPE html>
<html>
<head>
<title>列表页</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header {
width: 100%;
height: 50px;
line-height: 50px;
background: #2e6da4;
color: #ffffff;
}
.title {
margin-left: 20px;
font-size: 20px;
}
.userinfo {
float: right;
margin-right: 10px;
}
.userinfo a {
color: #ffffff;
}
.menu {
width: 200px;
background: #333744;
position: absolute;
}
.main {
position: absolute;
left: 200px;
right: 0px;
}
.layui-collapse {
border: none;
}
.layui-colla-item {
border-top: none;
}
.layui-colla-title {
background: #42485b;
color: #ffffff;
}
.layui-colla-content {
border-top: none;
padding: 0px;
}
.content span {
background: #009688;
margin-left: 30px;
padding: 10px;
color: #ffffff;
}
.content div {
border-bottom: solid 2px #009688;
margin-top: 8px;
}
.content button {
float: right;
margin-top: -5px;
}
</style>
</head>
<body>
<div class="header">
<span class="title"><span style="font-size: 20px;">XXX</span>--后台管理系统</span>
<span class="userinfo">【欧阳克】<span><a href="javascript:;">退出</a></span></span>
</div>
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商城管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
<li class="layui-nav-item"><a href="list.html">商品列表</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="main" style="padding:10px;">
<div class="content">
<span>商品列表</span>
<div></div>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>商品标题</th>
<th>分类</th>
<th>价格</th>
<th>状态</th>
<th>添加时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
熙世界2019秋冬新款长袖杏色上衣连帽宽松刺绣文艺落肩袖加厚卫衣BF风
</td>
<td>女装</td>
<td>189</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>2</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>
<td>女装</td>
<td>699</td>
<td>开启</td>
<td>2019-12-12</td>
</tr>
<tr>
<td>3</td>
<td>
秋水伊人双面呢冬装2019年新款女装气质西装领撞色羊毛大衣外套女
</td>