- 开发无止境 -
Data: 2016-10-07 21:04:45Form: JournalClick: 11
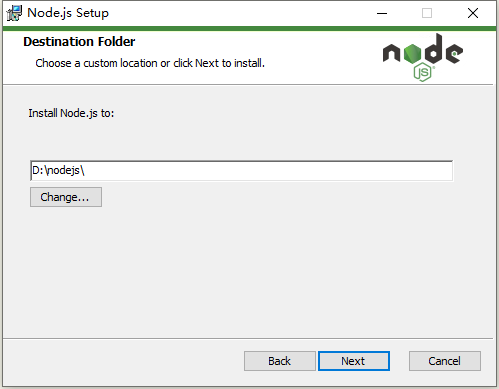
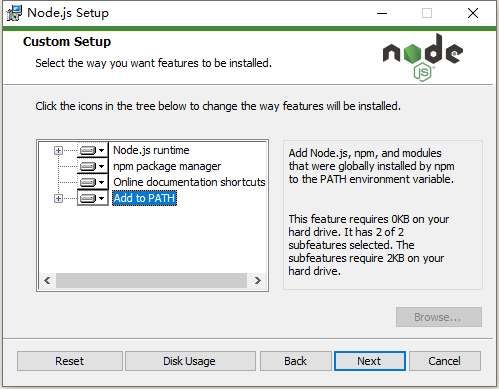
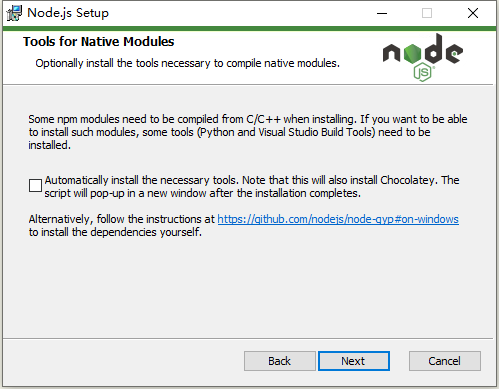
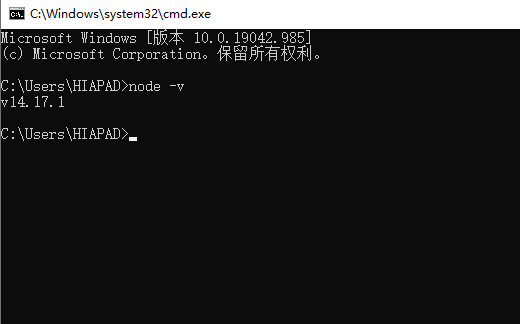
VuePress 是 Vue 驱动的静态网站生成器Vue 驱动 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。Node.js










nmp 本地仓库npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
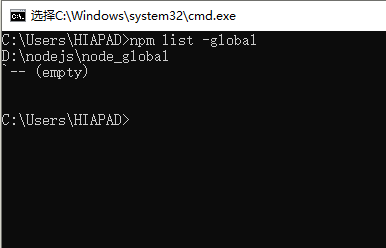
npm list -global

npm config set registry=http://registry.npm.taobao.org
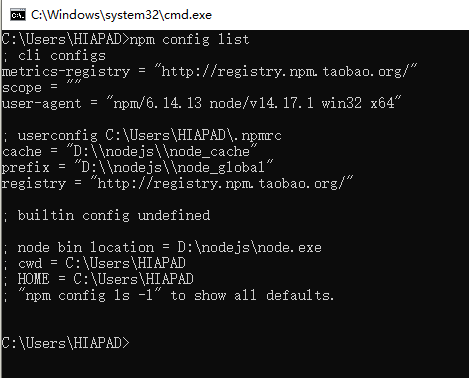
npm config list

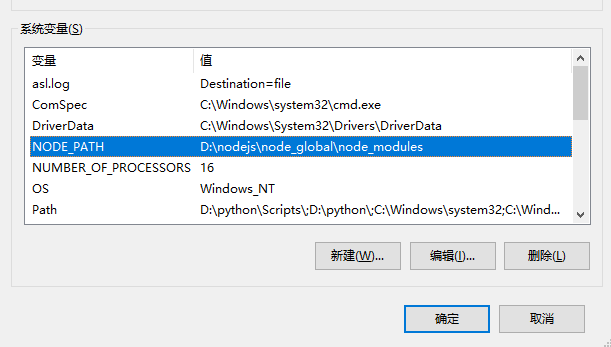
NODE_PATH(D:\nodejs\node_global\node_modules)
cmd 才生效VuePressmkdir ouyangke && cd ouyangke
Yarn 是 facebook 发布的一款取代 npm 的包管理工具npm install -g yarnyarn init # npm init
# 项目名称
question name (vuepress):
# 项目版本
question version (1.0.0):
# 项目描述
question description:
# 项目入口
question entry point (index.js):
# 项目存储库,如:git
question repository url:
# 项目作者
question author:
# 项目许可证
question license (MIT):
# 项目私有属性
question private:
VuePress 安装为本地依赖yarn add -D vuepress # npm install -D vuepress
yarn global add vuepress # 或者:npm install -g vuepress
mkdir docs && echo '# Hello VuePress' > docs/README.md
package.json 添加配置{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
yarn docs:dev # npm run docs:dev
Visual Studio Code