- 开发无止境 -
Data: 2016-12-28 23:47:32Form: JournalClick: 11
WXSS 样式WXSSstyle 属性<view id="php" style="color:red;">PHP中文网</view>
<view id="ouyangke" style="color:green;">欧阳克</view>
class 属性wxss文件.bg {
width: 200px;
height: 200px;
background-color: red;
color: aqua;
}
<view class="bg">PHP中文网</view>
app.wxss文件.bg {
width: 200px;
height: 200px;
background-color: red;
color: aqua;
}
<view class="bg">PHP中文网</view>
| 编号 | 类型 | 选择器 | 样例 | 样例描述 |
|---|---|---|---|---|
| 1 | 类选择器 | .class | .intro | 选择所有拥有 class="intro" 的组件 |
| 2 | id 选择器 | #id | #firstname | 选择拥有 id="firstname" 的组件 |
| 3 | 元素选择器 | element | view | 选择所有 view 组件 |
| 4 | 元素选择器 | element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| 6 | 伪元素选择器 | ::after | view::after | 在 view 组件后边插入内容 |
| 7 | 伪元素选择器 | ::before | view::before | 在 view 组件前边插入内容 |

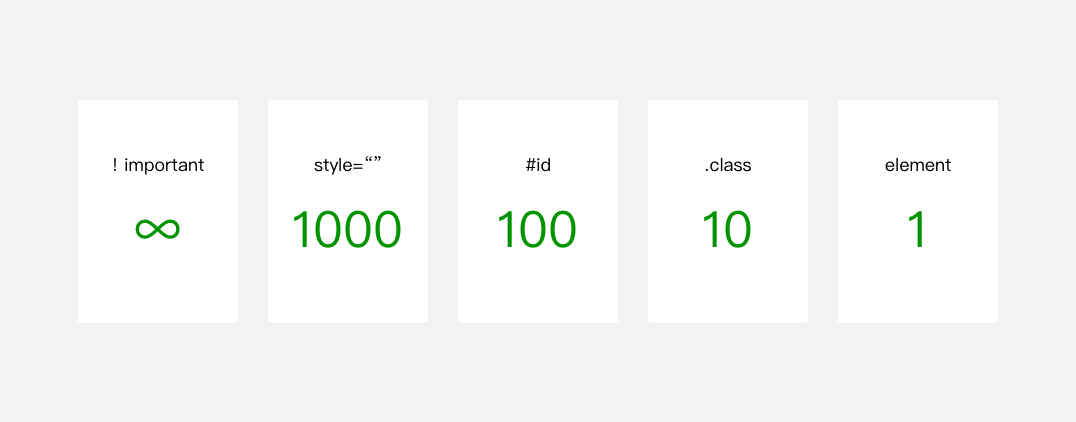
/* 权重为 1 + 100 = 101,优先级最高 */
view#php {
color: orange;
}
/* 权重为 100 */
#id {
color: pink;
}
/* 权重为 1 + 10 = 11 */
view.ouyangke {
color: green;
}
/* 权重为 10 */
.class {
color: red;
}
/* 权重为 1 */
view {
color: blue;
}
<view id="php">权重101,组件+ID</view>
<view id="id">权重100,ID</view>
<view class="ouyangke">权重11,组件+class</view>
<text class="ouyangke">没有效果</text>
<text class="class">权重10,class</text>
<view>权重1,组件</view>
@import "css.wxss";
| 编号 | 设备 | rpx 换算 px (屏幕宽度/750) | px 换算 rpx (750/屏幕宽度) |
|---|---|---|---|
| 1 | iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| 2 | iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| 3 | iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
<view style="font-size:56rpx;">56rpx单位</view>
<view style="font-size:28px;">28px单位</view>
备:能用到尺寸的样式,都可以使用 rpx
<!--pages/index/list.wxml-->
<view style="background:#f3f3f3;">
<!-- 商品列表 -->
<view class="fui-content">
<view class="fui-content-inner">
<view class="fui-goods-group block">
<!-- 单个商品 -->
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<view class="fui-goods-item">
<image
class="image"
src="http://img13.360buyimg.com/n1/s450x450_jfs/t1/7230/6/1519/219969/5bcecf16E2479d1d4/d7bfb4691e84f50c.jpg"
></image>
<view class="detail">
<view class="name"
>海尔LQ55H31 55英寸 4K曲面人工智能全面屏超高清LED液晶电视</view
>
<view class="old_price">¥300</view>
<view class="price">
<span class="text">¥100</span>
<span class="buy">销量:10</span>
</view>
</view>
</view>
<!-- 单个商品 -->
</view>
</view>
</view>
</view>
/* pages/goods/list.wxss */
/* 商品 */
.fui-content {
position: absolute;
right: 0;
left: 0;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.fui-content-inner {
box-sizing: border-box;
border-top: 1px solid transparent;
margin-top: -1px;
}
.fui-goods-group {
height: auto;
overflow: hidden;
background: #f9f9f9;
}
.fui-goods-group.block {
padding: 0.2rem;
}
/* 单个商品 */
.fui-goods-group .fui-goods-item {
width: 47%;
float: left;
border-bottom: 0;
background: none;
padding: 0.25rem;
display: block;
}
.fui-goods-item {
position: relative;
height: auto;
padding: 0.8rem;
border-bottom: 1px solid #e7e7e7;
background: #fff;
overflow: hidden;
display: flex;
}
.image {
width: 100%;
overflow: hidden;
margin: 0;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
float: none;
}
/* 商品名 */
.detail {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #fff;
padding-left: 0.5rem;
padding: 0.5rem;
}
.name {
height: 1.7rem;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
font-size: 0.65rem;
line-height: 0.9rem;
margin-top: 0;
color: #262626;
}
.old_price {
line-height: 0.7rem;
height: 0.7rem;
color: #b2b2b2;
font-size: 0.6rem;
margin-top: 0.2rem;
text-decoration: line-through;
}
.price {
position: relative;
display: flex;
align-items: center;
font-size: 0.7rem;
margin-top: 0;
}
.price .text {
flex: 1;
color: #ff5555;
font-size: 0.8rem;
}
.buy {
text-align: center;
color: #666;
font-size: 0.6rem;
}