# 微信小程序--事件
# 一、什么是事件
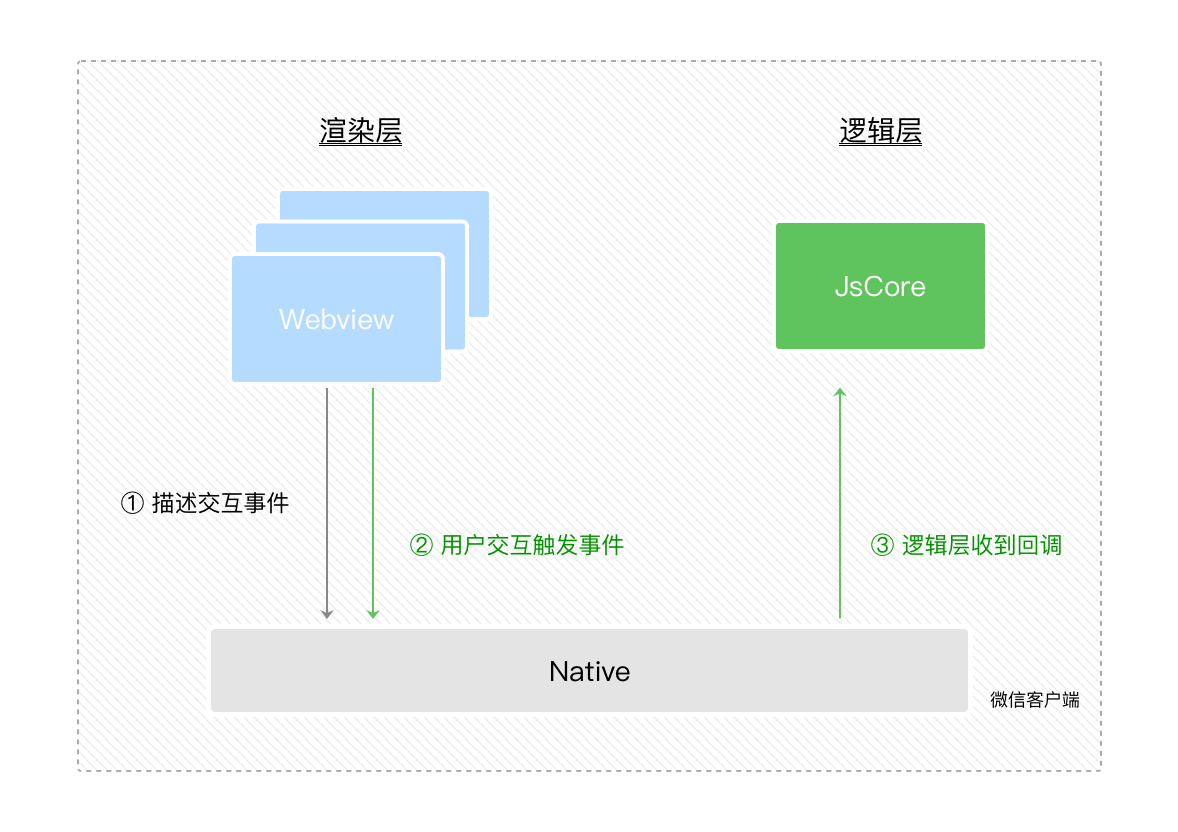
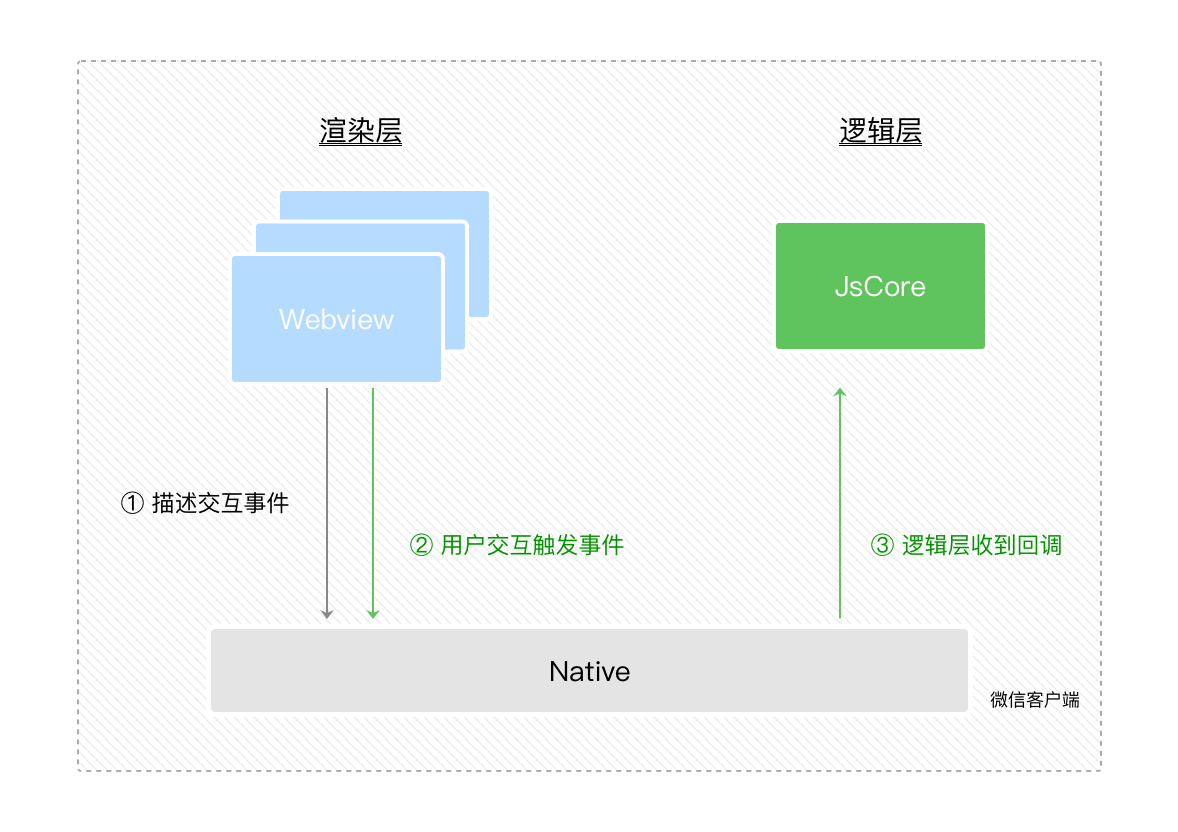
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。

- UI 界面的程序需要和用户互动,例如用户可能会点击你界面上某个按钮,又或者长按某个区域,这类反馈应该通知给开发者的逻辑层,需要将对应的处理状态呈现给用户
- 我们把这种“用户在渲染层的行为反馈”以及“组件的部分状态反馈”抽象为渲染层传递给逻辑层的“事件”
# 二、自定义事件
bindtap 在组件中绑定一个事件处理函数- 事件对象可以携带额外信息,
data- 自定义传值
<view bindtap="one">点击执行one事件</view>
<view bindtap="two" id="aaa" data-hi="bbb">点击执行two事件,带id,带传值</view>
Page({
one() {
console.log("欧阳克");
},
two(e) {
console.log(e);
},
});
# 三、事件对象
| 编号 | 属性 | 类型 | 说明 |
|---|
| 1 | type | String | 事件类型 |
| 2 | timeStamp | Integer | 事件生成时的时间戳 |
| 3 | target | Object | 触发事件的组件的一些属性值集合 |
| 4 | currentTarget | Object | 当前组件的一些属性值集合 |
| 5 | mark | Object | 事件标记数据 |
- CustomEvent 自定义事件对象属性列表(继承 BaseEvent)
| 编号 | 属性 | 类型 | 说明 |
|---|
| 1 | detail | Object | 额外的信息 |
- TouchEvent 触摸事件对象属性列表(继承 BaseEvent)
| 编号 | 属性 | 类型 | 说明 |
|---|
| 1 | touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| 2 | changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
| 编号 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
| 1 | value | string | | 是 | 输入框的初始内容 |
| 2 | type | string | text | 否 | input 的类型 |
| 3 | password | boolean | false | 否 | 是否是密码类型 |
| 4 | placeholder | string | | 是 | 输入框为空时占位符 |
| 5 | placeholder-style | string | | 是 | 指定 placeholder 的样式 |
| 6 | placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 |
| 7 | disabled | boolean | false | 否 | 是否禁用 |
| 8 | maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| 9 | cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| 10 | auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 |
| 11 | focus | boolean | false | 否 | 获取焦点 |
| 12 | confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在 type='text'时生效 |
| 13 | confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 |
| 14 | cursor | number | | 是 | 指定 focus 时的光标位置 |
| 15 | selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与 selection-end 搭配使用 |
| 16 | selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与 selection-start 搭配使用 |
| 17 | adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 |
| 18 | hold-keyboard | boolean | false | 否 | focus 时,点击页面的时候不收起键盘 |
| 19 | bindinput | eventhandle | | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 |
| 20 | bindfocus | eventhandle | | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 |
| 21 | bindblur | eventhandle | | 是 | 输入框失去焦点时触发,event.detail = {value: value} |
| 22 | bindconfirm | eventhandle | | 是 | 点击完成按钮时触发,event.detail = {value: value} |
| 23 | bindkeyboardheightchange | eventhandle | | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} |
<input bindinput="two" style="margin:20rpx;border:1px solid red;" value="输入时触发"></input>
<input bindfocus="two" style="margin:20rpx;border:1px solid red;" value="聚焦时触发"></input>
<input bindconfirm="two" style="margin:20rpx;border:1px solid red;" value="完成时触发"></input>
备:很多组件都有独立的事件
# 五、currentTarget 和 target 区别
| 编号 | 属性 | 类型 | 说明 |
|---|
| 1 | id | String | 事件源组件的 id |
| 2 | dataset | Object | 事件源组件上由 data-开头的自定义属性组成的集合 |
| 编号 | 属性 | 类型 | 说明 |
|---|
| 1 | id | String | 事件源组件的 id |
| 2 | dataset | Object | 事件源组件上由 data-开头的自定义属性组成的集合 |
- currentTarget 始终是监听事件者,而 target 是事件的真正发出者
<view bindtap="two" id="aaa">点击执行two事件,带id,带传值</view>
<view bindtap="two" id="ccc"
>点击执行two事件,id是ccc
<view id="eee">点击执行three事件,id是eee</view>
</view>
<view bindtap="two" id="fff"
>点击执行two事件,id是fff
<view bindtap="three" id="ggg">点击执行three事件,id是ggg</view>
</view>
# 六、事件分类
- 事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML 的冒泡事件列表
| 编号 | 类型 | 触发条件 |
|---|
| 1 | touchstart | 手指触摸动作开始 |
| 2 | touchmove | 手指触摸后移动 |
| 3 | touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| 4 | touchend | 手指触摸动作结束 |
| 5 | tap | 手指触摸后马上离开 |
| 6 | longpress | 手指触摸后,超过 350ms 再离开,如果指定了事件回调函数并触发了这个事件,tap 事件将不被触发 |
| 7 | longtap | 手指触摸后,超过 350ms 再离开(推荐使用 longpress 事件代替) |
| 8 | transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 |
| 9 | animationstart | 会在一个 WXSS animation 动画开始时触发 |
| 10 | animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 |
| 11 | animationend | 会在一个 WXSS animation 动画完成时触发 |
| 12 | touchforcechange | 在支持 3D Touch 的 iPhone 设备,重按时会触发 |
备:除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件
<view id="one" bindtap="one">
第一级
<view id="two" bindtap="two">
第二级
<view id="three" bindtap="three">
第三级
</view>
</view>
</view>
- 除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡。
<view id="one" bindtap="one">
第一级
<view id="two" catchtap="two">
第二级
<view id="three" bindtap="three">
第三级
</view>
</view>
</view>