- 开发无止境 -
Data: 2014-06-27 18:00:06Form: JournalClick: 7
在OSS控制台设置了跨域CORS规则后,通过JS程序调用时仍然报如下错误。
No 'Access-Control-Allow-Origin' header is present on the requested resource
问题原因可能如下:
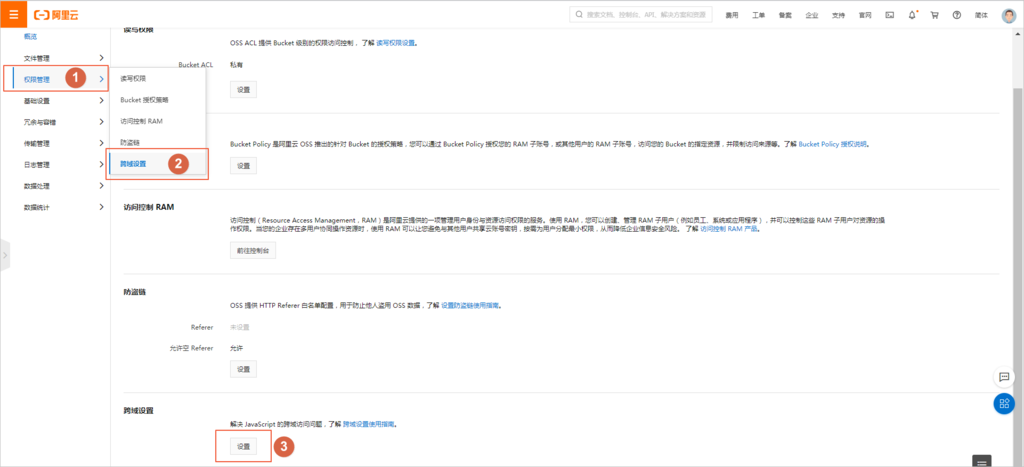
不同的问题原因对应的解决方法不同,建议先清除浏览器缓存进行测试。如果仍然报错,则参考如下步骤排查CORS跨域规则是否设置正确:

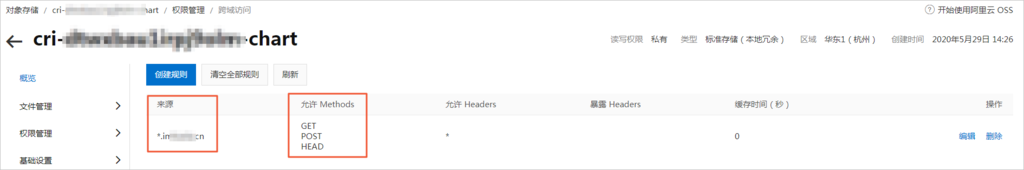
GET、POST和HEAD。关于如何设置跨域规则,请参见设置跨域访问。