- 开发无止境 -
Data: 2014-01-08 20:17:48Form: JournalClick: 9
在项目中需要给一个view标签动态的设置高度
首先,先通过调用wx.getSystemInfo获取设备信息
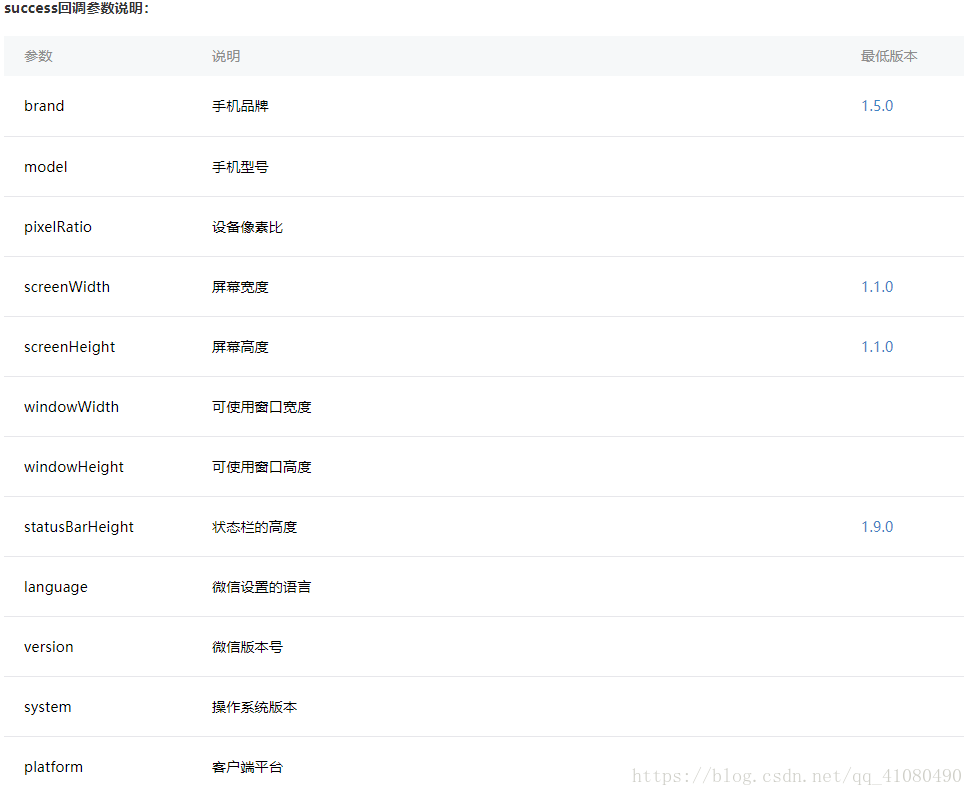
可以获取的信息如下图

wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})
这里我们可以获取到当前设备的screenHeight屏幕高度和windowHeight可使用窗口高度等,但是获取到的都是以px为单位的,如果要使用rpx的话则会需要有一个换算的操作
在换算前,先了解下rpx的由来
rpx是微信小程序中推出的新单位可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。所以可以将rpx理解为是rem方案的升级。
如下是官方文档给出的描述

在分析后可以得出,1rpx = 750 / 设备屏幕宽度
换算如下
wx.getSystemInfo({
success:function (res) {
console.log(res.windowHeight) // 获取可使用窗口高度
let windowHeight = (res.windowHeight * (750 / res.windowWidth)); //将高度乘以换算后的该设备的rpx与px的比例
console.log(windowHeight) //最后获得转化后得rpx单位的窗口高度
}
})