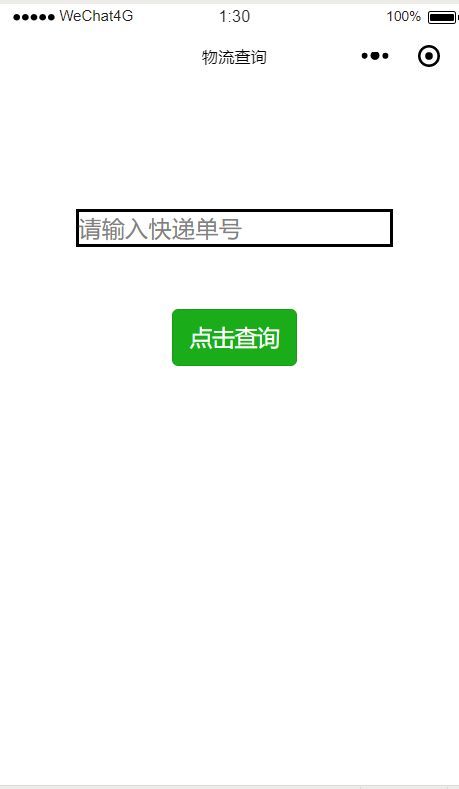
一、 创建index.wxml、index.wxss、index.js

附上代码:
<view class='container'>
<input class='info' placeholder='请输入快递单号' bindinput='input'></input>
<button type="primary" bindtap='btnclick'>点击查询</button>
</view>
附上样式表:
.info{
border: 2px solid #000000;
margin-left: auto;
margin-right: auto;
width: 250px;
}
button{
width: 100px;
margin-top: 50px;
}
二、 在app.js中创建获取数据的方法(添加API)
用wx.request方法,详细请参考https://developers.weixin.qq.com/miniprogram/dev/api/wx.request.html
getExpressinfo: function (nu, cb) {
wx.request({
url: 'https://route.showapi.com/6419?showapi_appid=8xxx7&showapi_sign=8955a0a213xxxxxxxxxxxxxxxxxxxf7a&com=auto&nu=' + nu, //showapi_sign是我密钥
//我用的是万维易园的API
data: {
x: '',
y: ''
},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded;'
},
success: function (res) {
cb(res.data) //将返回数据传给cb
}
})
},
三、 1.在index.js中获取实例
2.定义两个空参数
3.创建按钮点击事件方法以及获取输入框数字方法:
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
expressNu: null,
expressInfo: null
},
btnclick: function () { //按钮点击事件
var thispage = this;
app.getExpressinfo(this.data.expressNu, function (data) {
console.log(data)
thispage.setData({ expressInfo: data }) //将数据赋值给expressInfo
})
},
input: function (e) { //获取输入框输入的值
this.setData({ expressNu: e.detail.value }) //detail.value是输入框输入的值在后台数据结构中的位置
},
})
四、在<view class='container'>中添加scroll-view部件:
<view class='container'>
<input class='info' placeholder='请输入快递单号' bindinput='input'></input>
<button type="primary" bindtap='btnclick'>点击查询</button>
<scroll-view >
<!--返回数据中的物流信息在showapi_res_body.data中-->
<!--用for循环将数组传到视图容器中-->
<view wx:for="{{expressInfo.showapi_res_body.data}}" >
<!--将数组中的值打印出来-->
<text style='color:#ff6600' decode="{{true}}">
时间:{{item.time}}
{{item.context}}
</text>
</view>
</scroll-view>
</view>
五、试一下,成功实现: