- 开发无止境 -
Data: 2021-02-04 20:23:59Form: JournalClick: 15
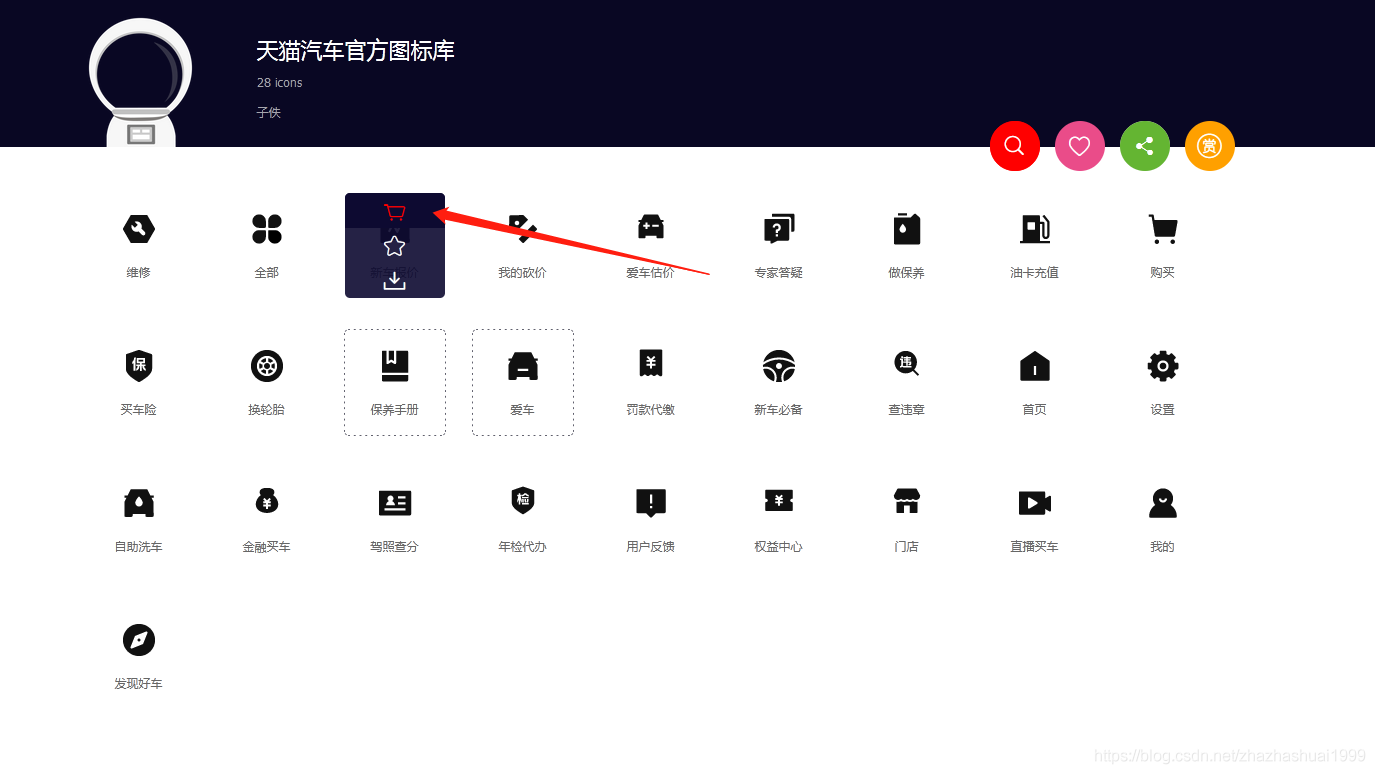
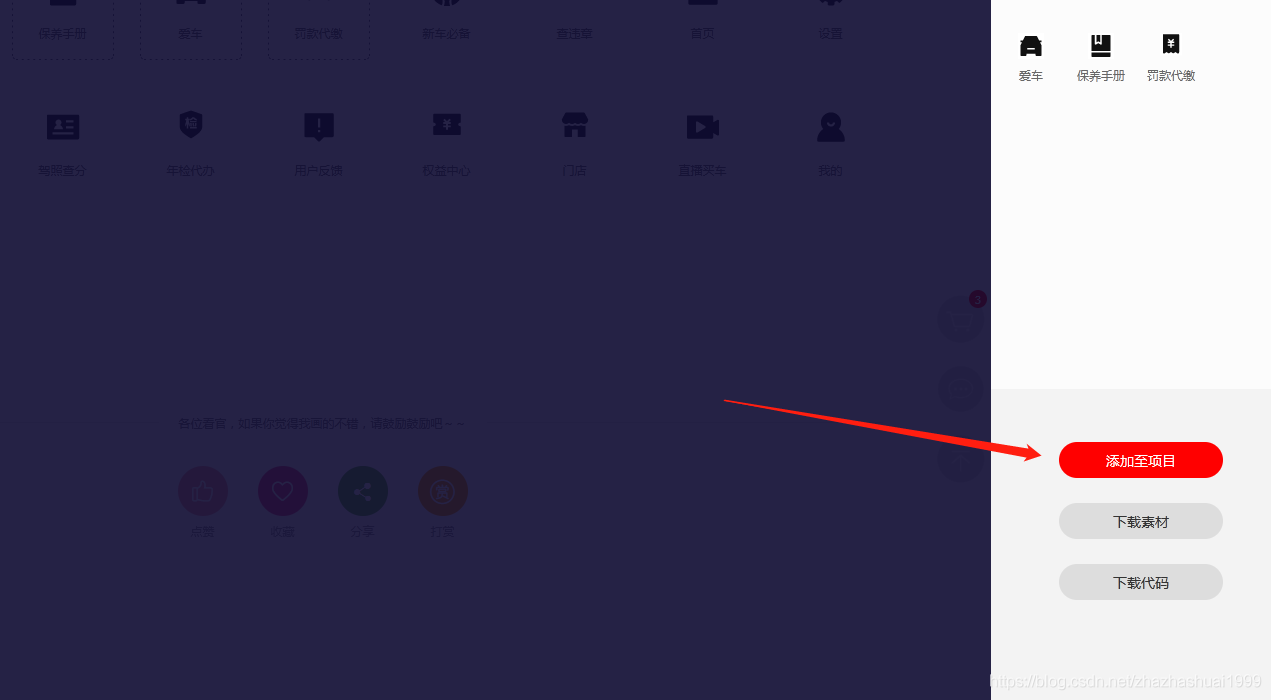
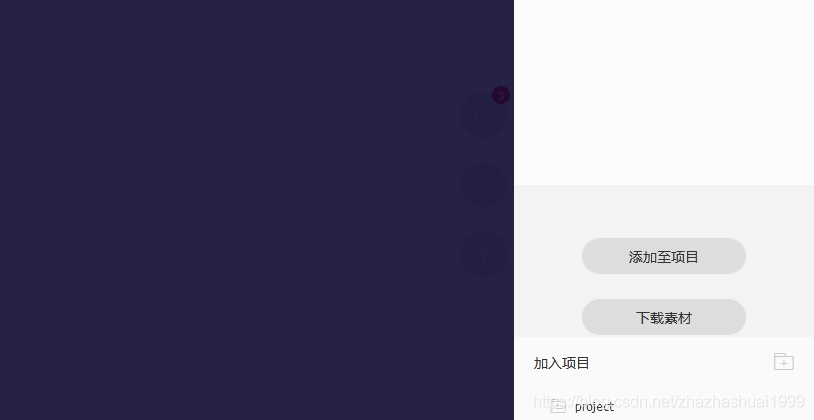
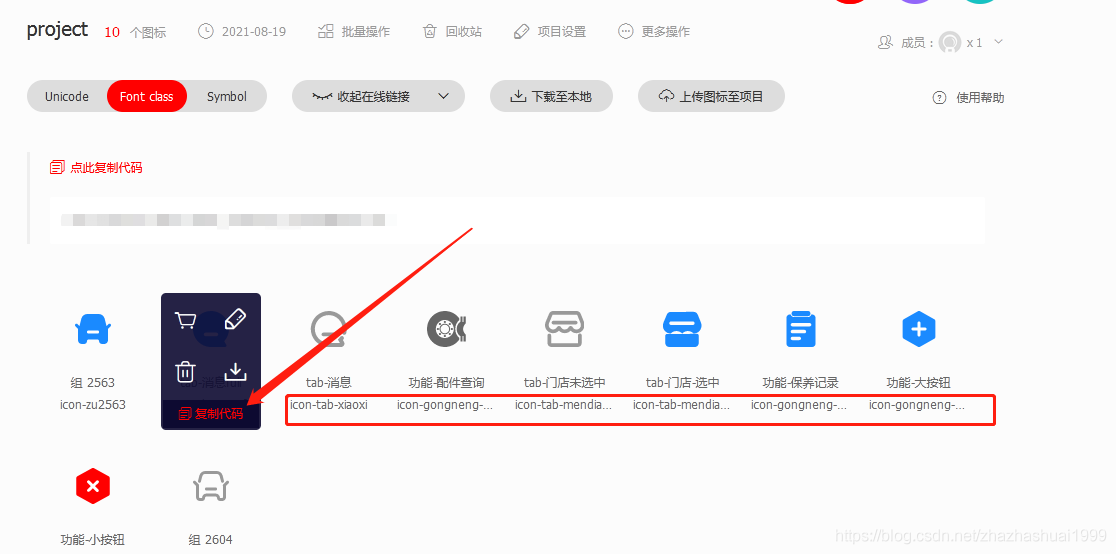
选择自己需要的图标加入'购物车',然后在'购物车'页面点击添加至项目,没有项目的话点击 新建项目.
新建项目.



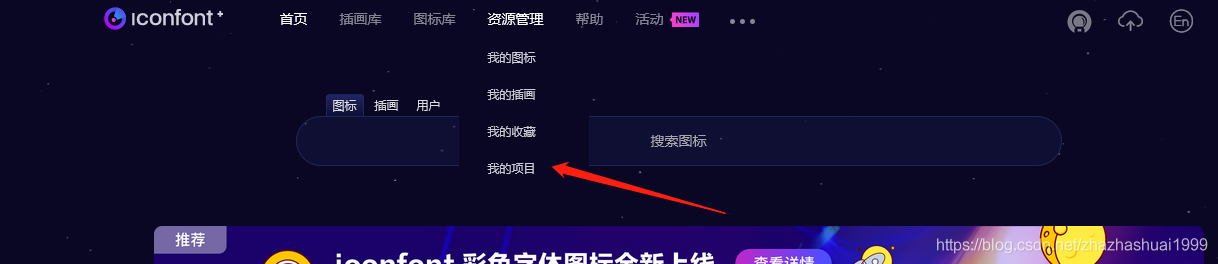
我的项目入口在这


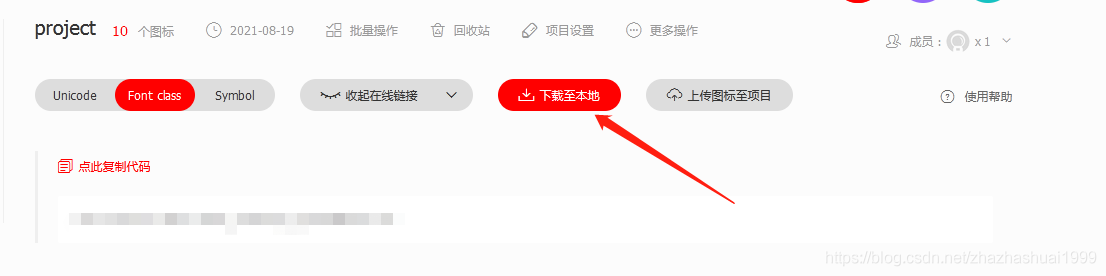
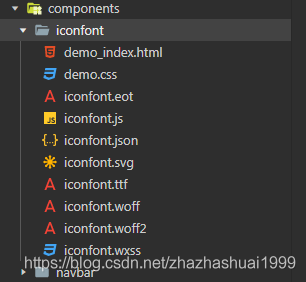
解压刚下好的项目压缩包,把里面的文件复制到自己项目中,我这里是专门下载的组件用的图标,所以在组件目录里面新建iconfont文件夹,把字体文件复制到其中.

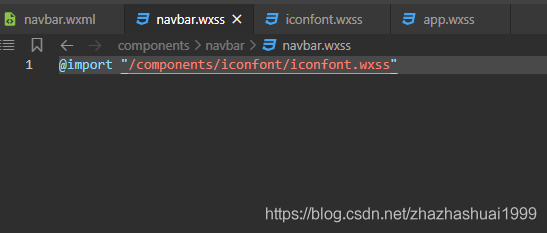
然后在要使用图标的组件的wxss文件中引入刚下载的iconfont.wxss文件,全局使用的话可以在app.wxss里面引用

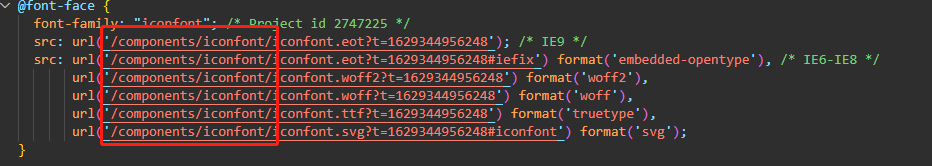
引用之后会报错[渲染层网络啥啥啥的],这是因为iconfont.wxss引入路径问题,更改路径就行了

<icon class="iconfont XXXX" style="font-size:150px;color:red;"></icon>
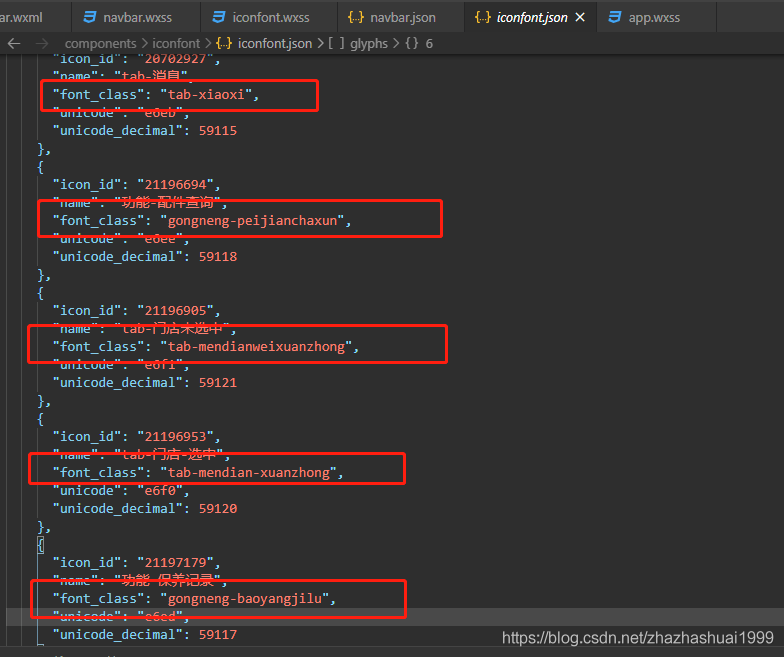
其中的XXXX为图标的font-class,对应图标的font-class可在官网我的项目中查看,也可在iconfont.wxss里面查看(最好在官网查看,第一可以更直观的找到想用的图标,第二直接复制代码更方便,第三在iconfont.json里面查看的话记得自己加前缀icon- ).图标大小用font-size控制,图标颜色用color控制.


这里讲的是font-class方式引用,其他方式可查看官方文档
这里就可以在开发者工具中正常使用图标了,但是我们会发现真机调试时手机上无法显示图标,不要慌,只要简单两步就可以解决这个问题
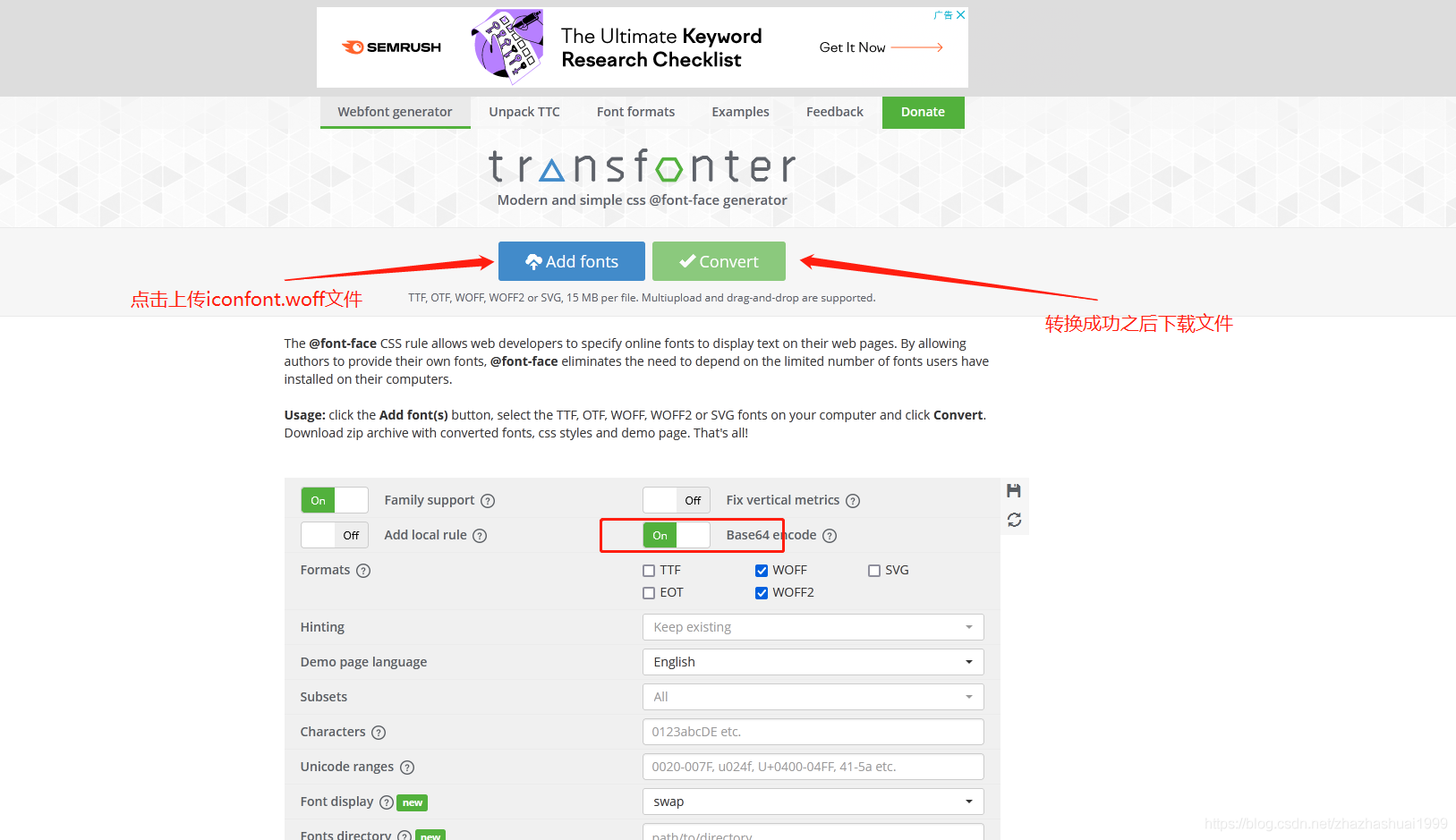
在线转换网站

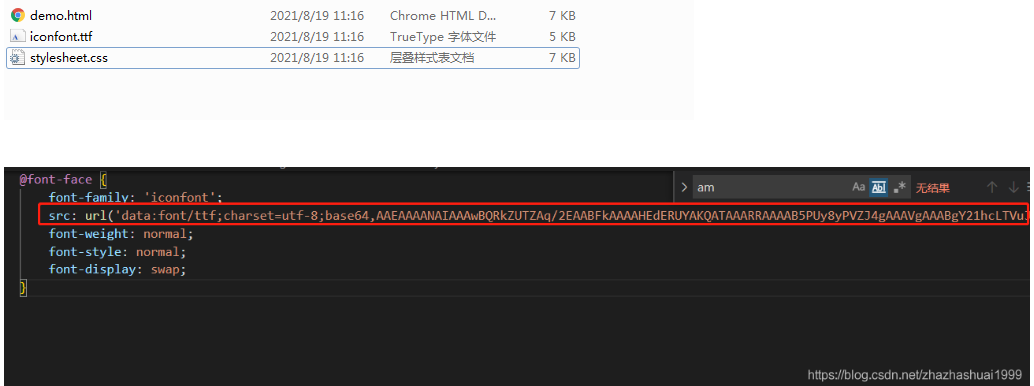
下载好转换之后的文件之后将其中的stylesheet.css文件打开,复制其中的src一整行,注意这个很长不要漏了

然后将复制的内容粘贴到自己的iconfont.wxss文件的woff文件行(替代原来的)


然后就真的可以正常使用了.