- 开发无止境 -
Data: 2022-12-21 22:57:18Form: JournalClick: 16
为了实现小程序与视频号的丝滑切换,微信团队提供 小程序 - 视频号接口与组件,覆盖浏览视频、参与活动、预约直播、观看直播、查看主页等常用场景,代码更少、调用更高效、体验更丝滑!

快来看看如何高效应用吧!?
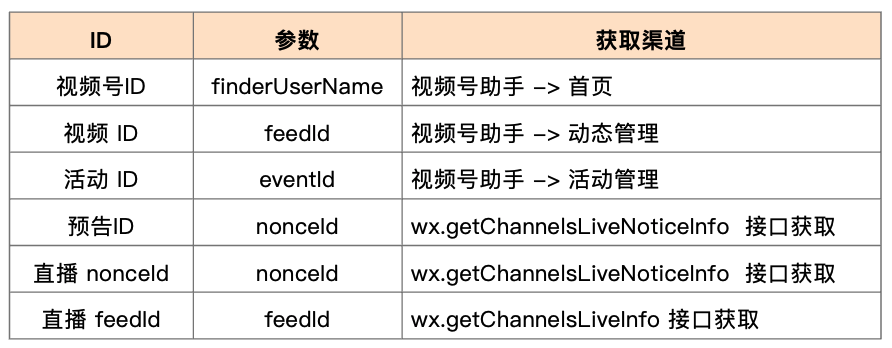
注意:在正式开发前,开发者需要获取以下参数,否则将无法成功调用。




?左右滑动查看获取操作?
在使用小程序过程中,丰富的视频内容让用户更全面、更便捷地了解产品,加速变现效率,帮助品牌获得更好的曝光机会。

对于同主体或非同主体的情况,开发者都能够调用接口实现从小程序切换指定的视频号视频的效果。
前提条件:小程序与视频号为相同主体或关联主体
调用接口:channel-video 无弹窗切换至视频号视频
<channel-video feed-id="yourfeedid" // 视频 ID finder-user-name="yourfindusername" // 视频号 ID binderror="binderror"></channel-video>复制
前提条件:无主体要求
调用接口:wx.openChannelsActivity 有弹窗切换至视频号视频
wx.openChannelsActivity({ feedId: "yourfeedid", // 视频 ID finderUserName: "yourfindusername", // 视频号 ID})复制以电商行业为例,商家希望用户在小程序完成购买流程后,参与官方视频号的用户反馈活动,丰富服务内容。此时,通过小程序直接跳转视频号活动页面能够快速满足场景需求。

现在,开发者仅需 4 行代码即可快速实现小程序切换视频号活动页的效果。
前提条件:小程序与视频号为相同主体或关联主体
调用接口:wx.openChannelsEvent
wx.openChannelsEvent({ finderUserName: "yourfindusername", // 视频号 ID eventId: "eventid", // 活动 id,可在「视频号助手」-「内容管理」-「活动管理」获取})复制以游戏行业为例,游戏提供方通过小程序打造交流社区,也希望在小程序社区分享游戏直播预告信息,便于用户及时观看直播、提升社区活跃度。
现在,开发者直接调用 2 个接口即可实现在小程序快速预约视频号直播。
前提条件:小程序与视频号为相同主体或关联主体
调用接口:
wx.getChannelsLiveNoticeInfo 获取直播预告信息
wx.reserveChannelsLive 预约直播
// 获取视频号直播预告信息wx.getChannelsLiveNoticeInfo({ finderUserName: "yourfindusername", // 视频号 ID success(res) { res.noticeId // 预告 id res.status // 预告状态,0: 可用、1: 取消、2: 已用 res.startTime // 开始时间 res.headUrl // 直播封面 res.nickname // 视频号昵称 res.reservable // 是否可预约 }})// 预约视频号直播wx.reserveChannelsLive({ noticeId: "noticeid" // 上面获取到的直播预告 id})复制以教育行业为例,用户在小程序查看产品信息的同时及时通过直播了解到产品详情,一定程度上提升下单率与复购率。因此,小程序团队提供 3 个接口满足小程序切换视频号直播的场景需求。
开发者需要注意:直播的不同状态会导致直接切换至视频号的承接页面不同:
直播未开始:显示上一场直播的结束页
直播中:显示直播页面
直播已结束(无回放):显示直播结束页
直播已结束(有回放):显示直播回放页

直播已结束且无回放的示例
现在,开发者可通过 3 个接口实现小程序直接浏览视频号直播的效果。
前提条件:小程序与视频号为相同主体或关联主体
调用接口:wx.getChannelsLiveInfo 获取视频号直播信息
// page.js 获取视频号直播信息wx.getChannelsLiveInfo({ finderUserName: "yourfindusername", // 视频号 ID startTime: "", // 起始时间 endTime: "", // 结束时间 success(res) { res.feedId // 直播 feedId res.nonceId // 直播 nonceId res.status // 直播状态,2: 直播中、3: 直播结束 res.description // 直播主题 res.replayStatus // 视频号回放状态,0: 未生成、1: 已生成、3: 生成中、6: 已过期 res.otherInfos // 除最近的一条直播外,其他的直播列表 }})复制前提条件:小程序与视频号为相同主体或关联主体
调用接口:channel-live 无弹窗切换直播页面
// page.wxml 视频号直播组件<channel-live feed-id="yourfeedid" // 直播 feedId finder-user-name="yourfindusername" // 视频号 ID></channel-live>复制
前提条件:小程序与视频号为相同主体或关联主体
调用接口:wx.openChannelsLive 有弹窗切换直播页面
// 打开视频直播wx.openChannelsLive({ finderUserName: "yourfindusername", // 视频号 ID feedId: "livefeedid", // 上面获取到的直播 feedId nonceId: "livenonceid", // 上面获取到的直播 nonceId})复制除了满足用户对视频 / 直播内容的需求,微信团队提供专属接口直接切换至视频号主页,便于用户快速查看视频号的所有内容。

开发者仅需 3 行代码即可快速实现小程序切换视频号主页的效果:
前提条件:小程序与视频号为相同主体或关联主体
调用接口:wx.openChannelsUserProfile
wx.openChannelsUserProfile({ finderUserName: "yourfindusername" // 视频号 ID})复制开发者根据不同的应用场景及主体要求,选择合适的接口 / 组件,满足用户的使用体验。

未来,微信各项能力仍将继续紧密合作,提供更丝滑的使用体验,支持更丰富的开发接口,建设更好的生态!
如有更多接口相关问题,可点击 微信开放社区 发帖反馈,技术专员将为大家解答及进行深度交流。
红包封面福利
