所用的js在这里
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="css/mui.min.css"/>
<link rel="stylesheet" href="css/zeroModal.css"/>
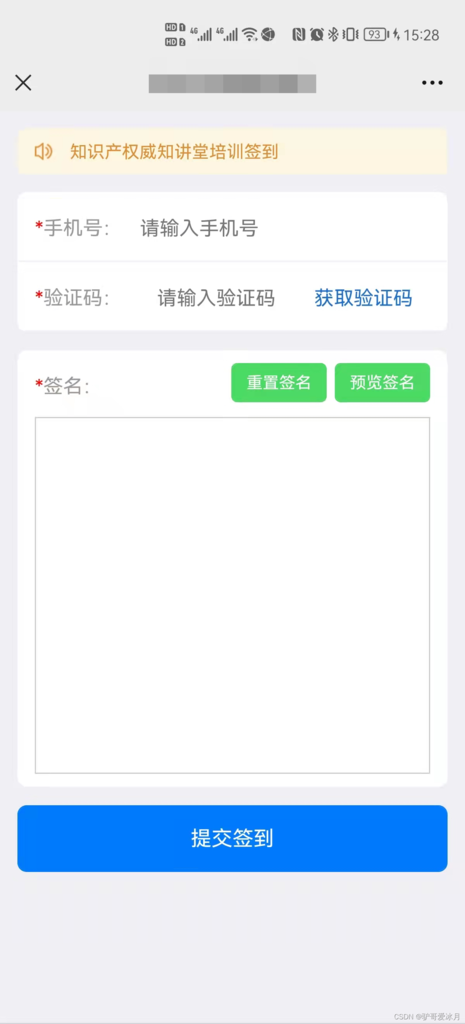
<title>签到</title>
<style>
body {
font-family: 'Helvetica Neue', Helvetica, sans-serif;
font-size: 17px;
line-height: 21px;
color: #000;
}
html,
body,
#app {
height: 100%;
margin: 0px;
padding: 0px;
/* background-color: #F5F5F5 !important; */
}
.content{
margin: 0.9375rem;
}
.title{
height: 2.5rem;
background-color: #fef6e1;
color: #dc8e35;
padding: 0.9375rem;
font-size: 0.9375rem;
display: flex;
align-items: center;
border-radius: 0.5rem;
margin-bottom: 0.9375rem;
}
.title img{
width: 0.9375rem;
height:0.9375rem;
margin-right: 0.9375rem;
}
.flex{
display: flex;
color: #333333;
border-bottom: 0.0625rem solid #efefef;
}
.left_label{
height: 1.25rem;
display: inline-block;
line-height: 1.25rem;
color: #999;
padding-top: 0.625rem;
}
.center_label{
flex: 1;
line-height: 1.25rem;
text-align: left;
}
.center_input{
flex: 1;
line-height: 1.25rem;
text-align: center;
}
.flex input{
border: 0;
margin-bottom: 0.5rem;
}
.table-view{
border-radius: 0.5rem;
border-top: 0;
border-bottom: 0;
margin-top: 0;
margin-bottom: 1rem;
padding-left: 0;
list-style: none;
background-color: #fff;
}
.table-view-cell{
padding: 0.6875rem 0.9375rem 0 0.9375rem;
overflow: hidden;
}
.qm{
padding: 0.6875rem 0.9375rem;
}
.table-view::before{
position: absolute;
right: 0;
left: 0;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
top: -1px;
}
.table-view:after {
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 1px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}
.memo{
line-height: 1.25rem;
text-indent: 1.875rem;
}
#signature{
border: 1px solid #CCCCCC;
}
.qmcenter{
margin-top: 1rem;
}
#image{
border: 1px solid #CCCCCC;
}
</style>
</head>
<body>
<div id="app">
<div class="content">
<div class="title">
<img src="image/notice.png" />
<span>签到</span>
</div>
<form>
<ul class="table-view">
<li class="table-view-cell mui-collapse-content flex">
<div class="left_label" ><font style="color: red;">*</font>手机号:</div>
<div class="center_input">
<input type="text" placeholder="请输入手机号" v-model="form.userMobile" oninvalid="userMobile" oninput="value=value.replace(/[^\d]/g,'')">
</div>
</li>
<li class="table-view-cell mui-collapse-content flex">
<div class="left_label" ><font style="color: red;">*</font>验证码:</div>
<div class="center_input">
<input type="text" placeholder="请输入验证码" v-model="form.verificationCode"
style="width: 55%;" id="verificationCode">
<span v-show="isViewCode" style="color: #1c6fcd;" @click="sendOutVerificationCode" >获取验证码</span>
<span v-show="!isViewCode" style="color: #1c6fcd;">剩余时间{{count}}s</span>
</div>
</li>
</ul>
<ul class="table-view">
<li class="table-view-cell mui-collapse-content qm">
<div class="left_label" >
<font style="color: red;">*</font>签名:
</div>
<button type="button" class="mui-btn mui-btn-success"
style="border-radius: 5px;float: right;" @click="signatureCreate">预览签名</button>
<button type="button" class="mui-btn mui-btn-success"
style="border-radius: 5px;float: right;margin-right: 7px;" @click="signatureReset">重置签名</button>
<div class="center_input qmcenter">
<div id="signatureparent">
<div id="signature"></div>
</div>
</div>
</li>
</ul>
<button type="button" class="mui-btn mui-btn-primary mui-btn-block" style="border-radius: 8px;" @click="submitData">提交签到</button>
</form>
<div id="image" style="margin:20px;display: none;"></div>
</div>
</div>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="js/modernizr.js"></script>
<script type="text/javascript" src="js/jSignature.min.js"></script>
<script type="text/javascript" src="js/jSignature.min.noconflict.js"></script>
<script type="text/javascript" src="js/mui.min.js"></script>
<script type="text/javascript" src="js/vue.min.js" charset="utf-8"></script>
<script type="text/javascript" src="js/app.js" charset="utf-8"></script>
<script type="text/javascript" src="js/mustache.js"></script>
<script type="text/javascript" src="js/zeroModal.js"></script>
<script type="text/javascript">
$(function(){
//初始化签名插件
var param= {
width: '100%',//签名区域的宽
height: '300px',//签名区域的高
signatureLine: false,//去除默认画布上那条横线
lineWidth: '2' //画笔的大小
};
$("#signature").jSignature(param);
})
var app = new Vue({
el: '#app',
data:{
form:{
userMobile:undefined,
verificationCode:undefined
},
verificationCode:undefined,
isViewCode: true,
count: '',
timer: null,
ggxxrecid:undefined,
recid:undefined,
detail:{},
},
mounted: function() {
},
created() {
//业务代码初始化
var queryStr=this.GetStrQuery();
if(queryStr!=null){
var whereStr=queryStr.wherestr;
if(whereStr!=null && whereStr!="" && whereStr!=undefined){
var whereJson = JSON.parse(whereStr);
console.log(whereJson.recid);
this.ggxxrecid = whereJson.recid;
setTimeout(function() {
app.getPxggDetail(whereJson.recid);
}, 200);
}
}
},
methods: {
//html弹窗
modaleAlert(content,contentDetail){
zeroModal.alert({
content: content,
contentDetail: contentDetail,
width: '60%',
height: '40%',
okFn: function() {
}
});
},
//是否获取允许验证码
sendOutVerificationCode(){
if(this.form.userMobile != null){
mui.ajax(serverUrl + "/getPxggTrainDetail", {
data: {
tel:this.form.userMobile,
recid:this.ggxxrecid
},
dataType: "json",
type: 'POST', //HTTP请求类型
timeout: 20000, //超时时间设置为10秒;
success: function(data) {
console.log(data);
if (data.code==200) {
app.recid = data.msg;
&nb