- 开发无止境 -
Data: 2017-08-01 04:53:46Form: JournalClick: 8
大家好,我是黛玉葬花,过滤器filter在前端代码开发中,用到的地方很多,今天我们就来讲讲JavaScript中过滤器的详细用法!
filter过滤器:用于把Array的某些元素过滤掉,返回剩下的元素。生活中用到的筛子就是过滤器,细孔的筛子可以用来过滤出粉质细腻的面粉,粗一点的筛子可以用来过滤出个头饱满的黄豆,把一些未发育完全的瞎豆子筛出去;净水器可以过滤水中杂质,得到干净的水。我们的代码中也可以用过滤器,得到我们想要的结果!
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
array.filter(function(currentValue,index,arr), thisValue)
filter()方法有两个参数,第一个是function(),第二个是thisValue。
function():必须。数组中的每个元素都会执行这个函数。return后面判断结果,取布尔值,返回值是true则该元素被保留,是false则丢弃该元素。入参如下:
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined";
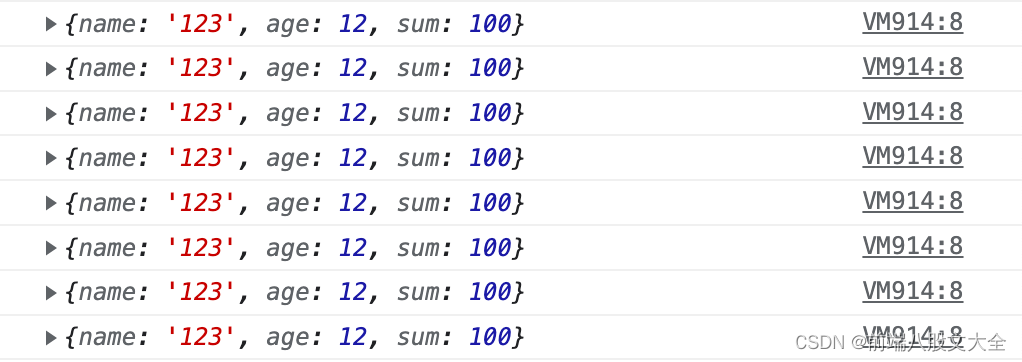
打印一下this看看:
输出结果:

如输出结果所示,上面的代码打印出了对应次数的obj对象。
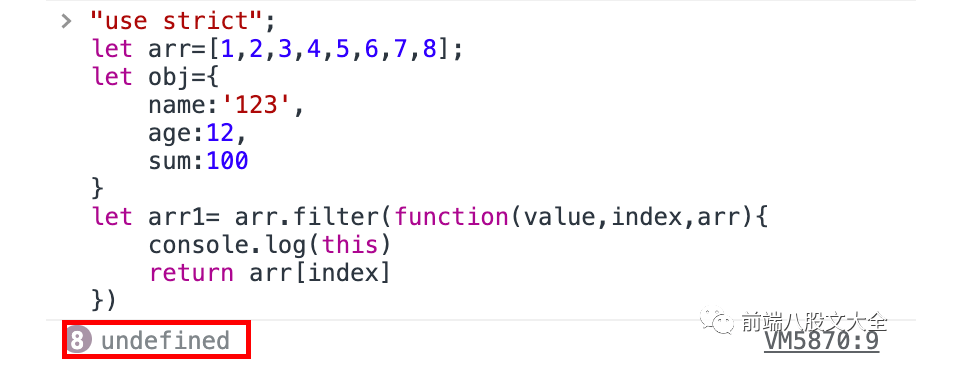
当我们去掉obj的时候,会打印window,如下图所示:

那为什么这个时候this打印出来的是window而不是上面所说的undefined呢?我们来看下,这是因为在非严格模式下,会打印window,在严格模式下,才会打印undefined。
输出结果:

filter()的大致意思我们搞懂了,接下来看一些操作赋值的实践案例。
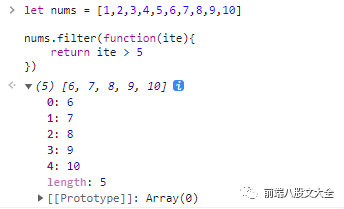
获取nums数组大于5的值
输出结果:

获取nums数组中的偶数
输出结果:

筛选不包含 'b' 的字符串
举个?:
这里我们可以看到,在一个数据类型全部是基本数据类型的话是一个深拷贝。例如test和test1;
在多维数组中是浅拷贝,当filter()方法结束后,改变arr1数组的值,打印arr数组,arr数组的值跟着变了,所以arr数组和arr1数组是指向同一个地址的,验证filter()方法在数组中是浅拷贝。
注意:filter() 不会对空数组进行检测。
注意:filter() 不会改变原始数组。

表格中的数字代表支持该方法的第一个浏览器版本号
过滤器的主要作用是过滤,可以轻松得到我们想要的数据;
filter()有两个参数,function()和thisValue;
thisValue在传入对象的时候,this打印的是传入的对象;没传对象的时候,非严格模式下打印的是 window,严格模式下打印的是undefined;
在一个多维数组的情况下filter()是一个浅拷贝,在一个数据类型全部是基本数据类型的话filter()是一个深拷贝;
filter()不会对空数组进行检测;
filter()不会改变原始数组;
