input标签属性
autofocus 可自动聚焦
required 强制填写,搭配placeholder显示提示弹框
可利用input标签属性制作下拉框
iframe标签不仅可以内嵌网页,也可以直接内嵌内容如:
<iframe srcdoc="<h3 style='color:red'>Hello</h3>" frameborder="1"></iframe>
设置a标签的url,不要在新的窗口或当前窗口中打开, 而是在一个iframe(框架中打开)
<a href="https://j.map.baidu.com/9a/hsFc" target="bd-map">合肥市</a>
<iframe srcdoc="<h3 style='color:red'>点击城市名称</h3>" frameborder="1" width="400" height="500" name="bd-map"></iframe>
问题集合:
1. 那个影响空格的插件怎么找,看得我别扭?

答:像indentrainbow这个插件,禁用后,重新加载试一下
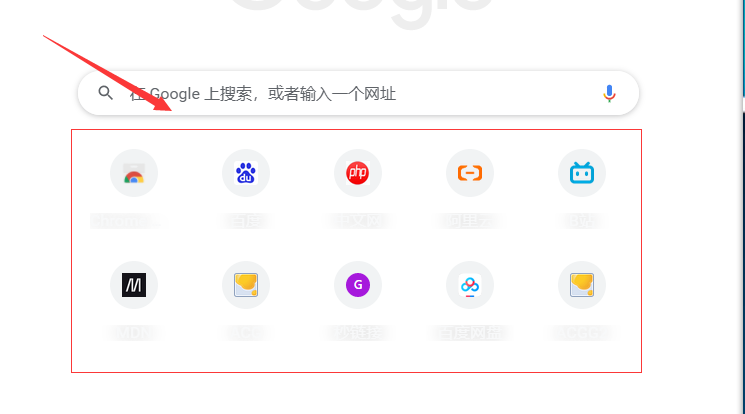
2. 老师的图标好大啊,是拓展应用的作用吗?

答:可以试试这个infinity
3. 怎么把密码加密不让别人看到来着?

答:input的type是password
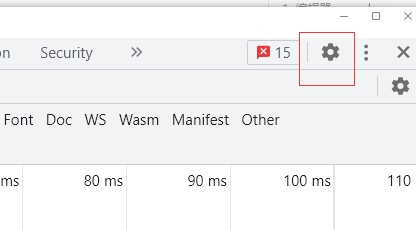
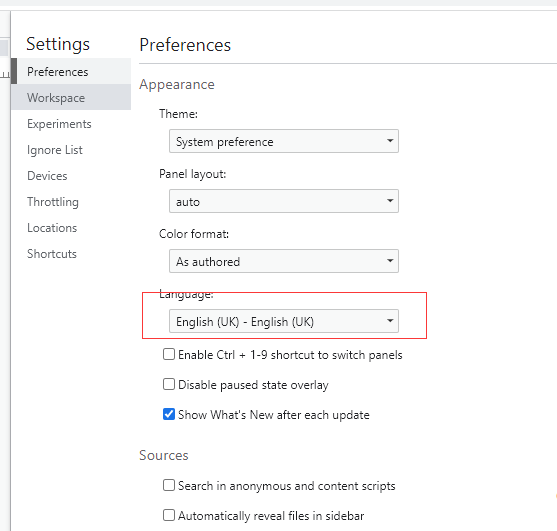
4. 我这右边怎么是英文,怎么变成中文?

答:下面设置中文,重启浏览器即可


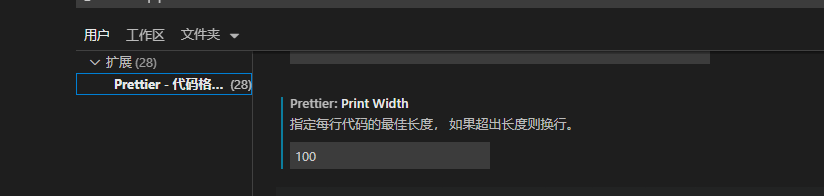
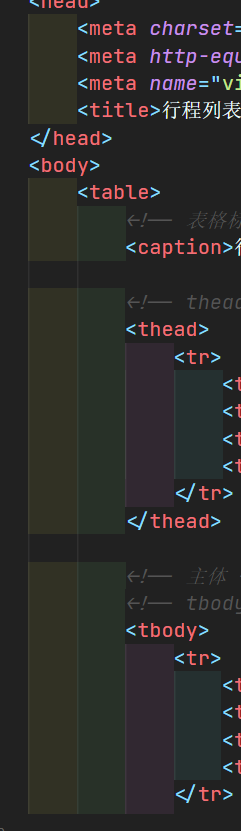
5.我这自动格式化咋每次都自动这样了呢 看老师的框里面在一行啊 ?

答: