<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>挂载点,vue实例,数据注入,响应式</title>
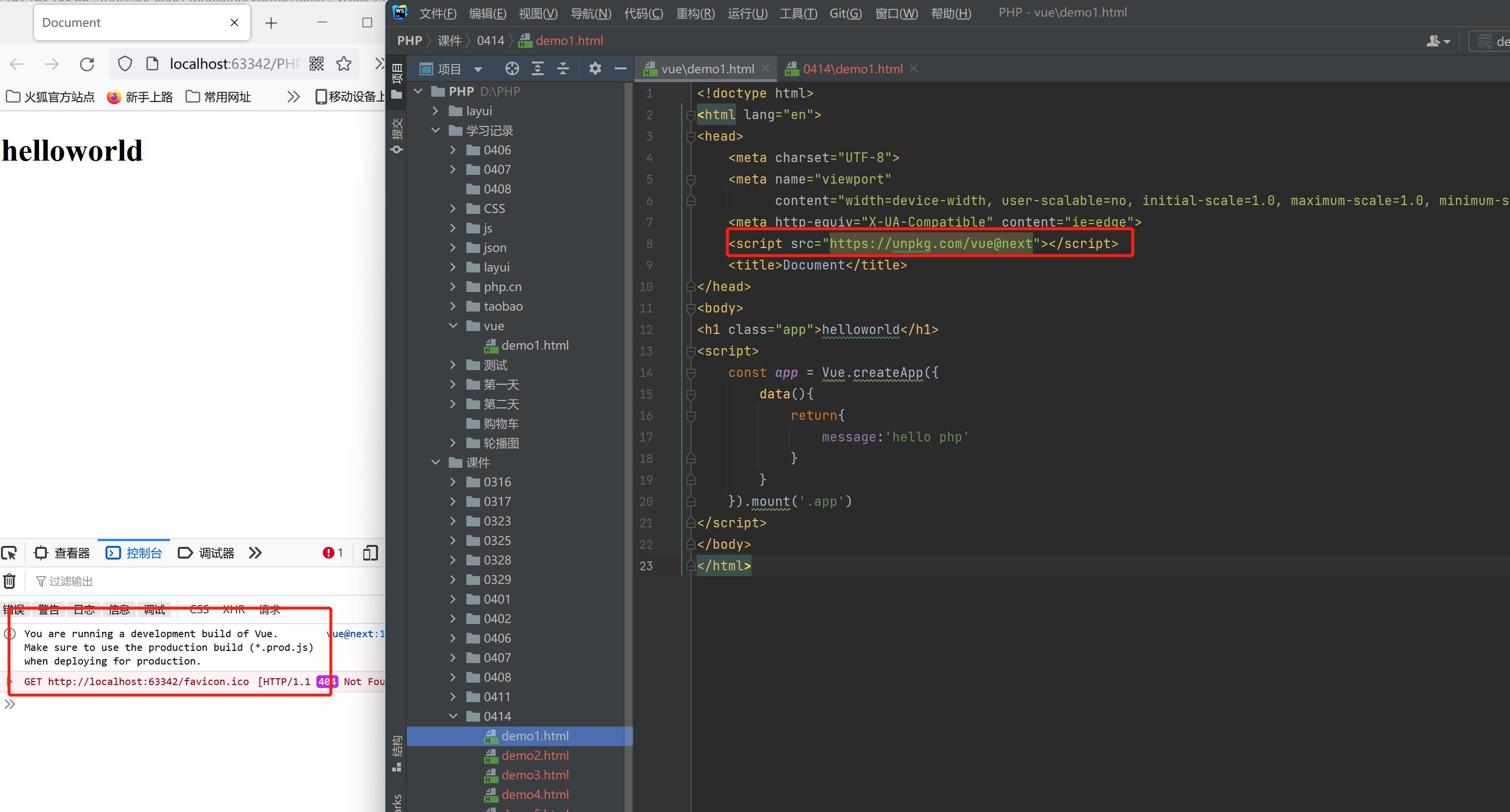
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
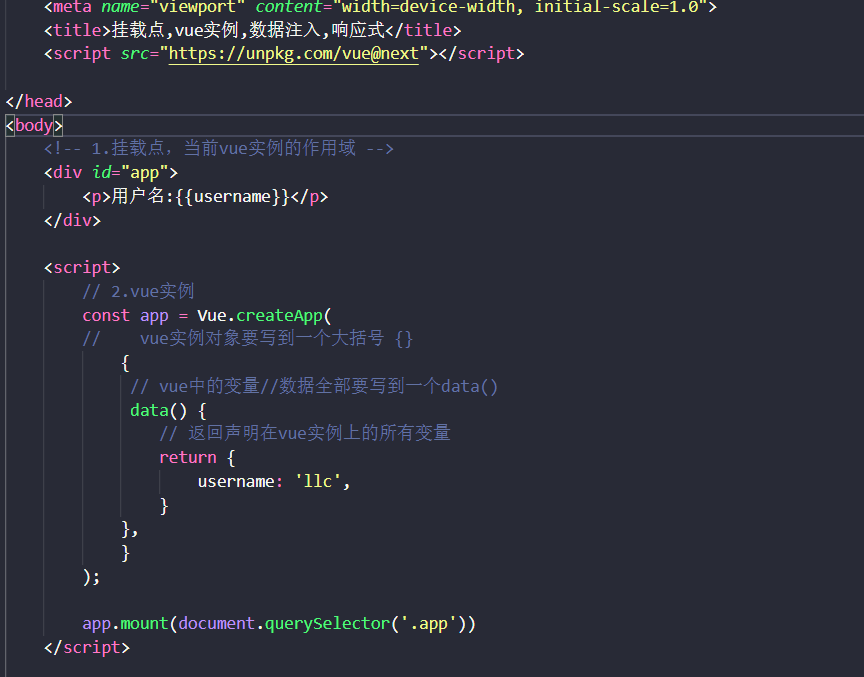
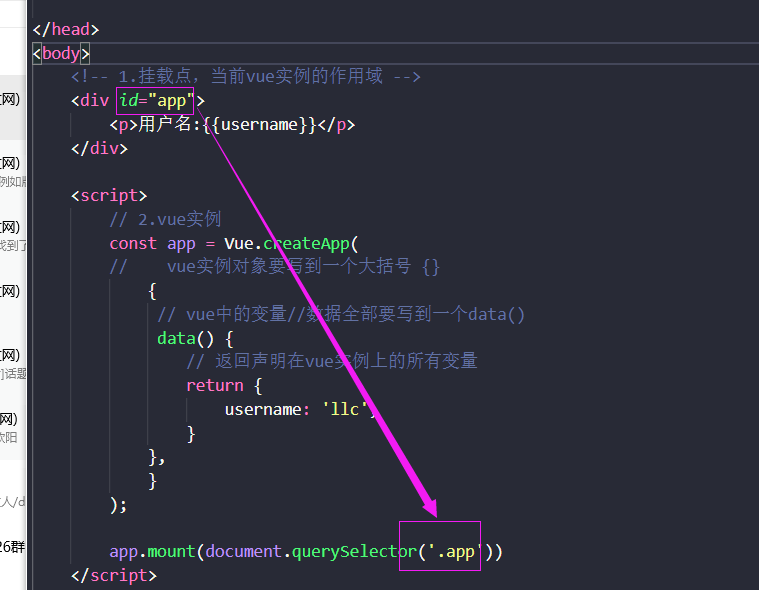
<!-- 1. 挂载点: 当前vue实例的作用域 -->
<div class="app">
<p>用户名: {{ username }}</p>
</div>
<script>
// 2. vue实例
const app = Vue.createApp(
// vue实例配置对象,要写到一个{}
{
// vue中的变量/数据全部要写到一个data()
data() {
// 返回声明在vue实例上的所有变量
return {
username: '张老师',
}
},
}
).mount('.app');
// document.querySelector('.app') ==> '.app'
// 将vue实例与挂载点进行绑定
// app.mount(document.querySelector('.app'))
// 3. 数据注入
console.log(app.username);
// 完整注入
console.log(app.$data.username);
// 访问器属性
const obj = {
$data: {
email: '498668472@qq.com'
},
// 访问器属性
get email() {
return this.$data.email;
}
}
console.log(obj.email);
// 4. 响应式,vue实例中的数据,参实时响应外部对数据的更新
app.username = '马老师'
</script>
</body>
</html>