这里介绍Vs code中如何使用,Emmet官网文档 点击查阅
但今天介绍一个神器——Emmet,它的前身是 Zen coding,作为插件被广泛程序员使用。它利用了类 CSS 代码的编写方式能够快速地生成对应的 HTML 代码,进一步提升编写 HTML 的效率。
生产力决定工作效率
VS code文本编辑器内置了Emmet插件,无需安装。
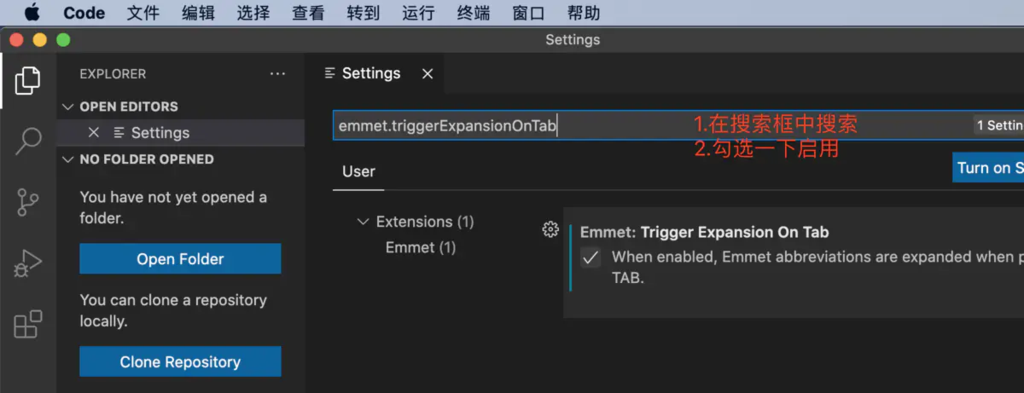
新版的VS code中默认不启用Emmet自动补全,我们在首选项配置中将
emmet.triggerExpansionOnTab设置为true即可,其他文本编辑器部分也是内置的,操作类似。
设置点击左下角即可,也可以菜单栏——首选项——设置
1. HTML 初始化
! + Tab
//快速生成Html文档常用结构代码,当然你可以去VS code安装包修改这个模板<!--效果-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>2. 标签
对一个标签直接按Tab补全,Emmet 可以帮你自动补全尖括号与结尾的结束标签。
- 键入标签名+ Tab
- 示例
<!--标签名--> <p></p>
3.子代
- 键入
>号 + Tab - 示例
<!--div>p>span-->
<div>
<p><span></span></p>
</div>
4. 同级
- 键入
+号 + Tab - 示例
<!--多个dom元素之间用+号连接即可-->
<!--div+p+span-->
<div></div>
<p></p>
<span></span>5. 到上级
- 键入
^号 + Tab - 示例
<!--多个dom元素之间用+号连接即可-->
<!--div>p^span-->
<div><p></p></div>
<span></span>6. 多个
- 键入
* number+ tab - 示例
<!--多个dom元素之间用+号连接即可-->
<!--div>ul>li*5-->
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>7. 生成元素属性
- 键入
#id名 + tab - 键入
.类名 + tab - 生成普通属性
[] + tab - 生成元素内容
{} + tab - 示例
<!--.nav-->
<div class="nav"></div>
<!--#id-->
<div id="itme"></div>
<!--一次添加多个属性 div#header.container[title="我是一个容器"]-->
<div id="header" class="container" title="我是一个容器"></div>
<!--div{我是文字内容}-->
<div>我是文字内容</div>8. 添加序号
- 键入占位符
$ + tab$的数量代表序列号的位数 - 示例
<!--div.container#header>p{$$排序}*5-->
<div class="container" id="header">
<p>01排序</p>
<p>02排序</p>
<p>03排序</p>
<p>04排序</p>
<p>05排序</p>
</div>9. 生成随机文本
lorem是Lorem ipsum的简称,中文称之为「乱数假文」。
作用是随机生成一些填充文本,类似数学函数=rand()。
更多介绍可以查阅
- 键入
lorem+number + tablorem后面的数字代表几个单词 - 示例
<!--ul.city>lorem6*4-->
<ul class="city">
<li>Lorem ipsum dolor sit amet consectetur.</li>
<li>Reiciendis voluptatum veritatis itaque ea ipsum.</li>
<li>Ullam facilis itaque aperiam cumque quo!</li>
<li>Vitae officiis accusamus exercitationem. Ut, sint.</li>
</ul>10. Abbreviations-Implicit tag names(缩写词-隐式标签)
*不嵌套的直接键入内容指代div
*其他常见的隐式指代如:ul,ol,table,em等
- 示例