- 开发无止境 -
Data: 2018-06-24 11:16:47Form: JournalClick: 15

<div class="box"> <div class="son1">div1</div> <div class="son2">div2</div> </div>
.box{
width:500px;
height:200px;
border:1px solid #000;
display:flex;
margin:0 auto;
margin-top:100px;
color:white;
font-size:30px;}.box div{
height:100px;}.son1{
background:red;
width:100px;}.son2{
background:green;
width:200px;}
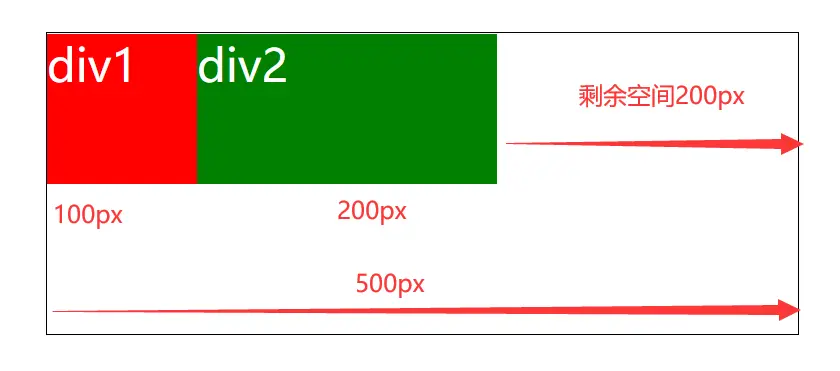
默认情况下的flex-grow
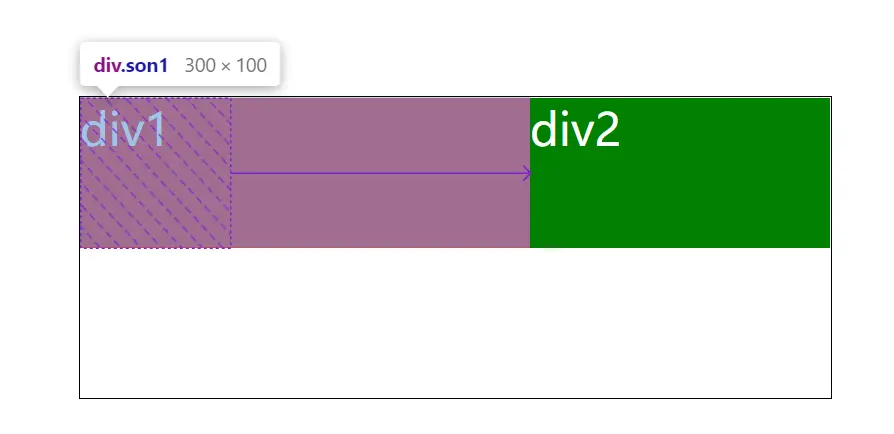
flex-grow:0不放大占领剩余空间),就需要将div1设置flex-grow:1,此时的div1是300px,div2还是原来的100px.son1{
background:red;
width:100px;
flex-grow:1;
}.son2{
background:green;
width:200px;
}
div1设置flex-grow
3.假如我们想让div1和div2占一起满父元素,就需要都设置flex-grow的值了,如果div1设置flex-grow为2,div2设置flex-grow为1,那么实际上div1和div2的宽度是多少呢?大家猜测一下
.son1{
background:red;
width:100px;
flex-grow:2;
}
.son2{
background:green;
width:200px;
flex-grow:1;
}
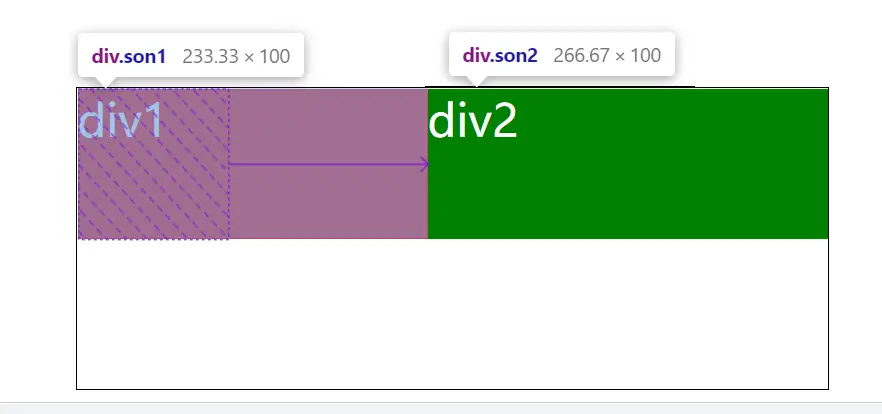
div1和div2一起设置flex-grow
其实计算剩余空间分配公式就是:
元素所占剩余空间=(自身的flex-grow值/所有子元素flex-grow值的和) * 剩余空间
div1占剩余空间宽度=2/(1+2) * (500-100-200)
div2占剩余空间宽度=1/(1+2) * (500-100-200)
flex-shrink:< number >定义项目的缩小比例,默认为1。即如果空间不足,该项目将缩小。若值为0,就不缩小
假如父元素200px,div1元素100px,div2元素200px,那么还多余100px,默认情况下可以收缩的,但是我们都不收缩的话,就得设置flex-shrink:0,最后div2就会超出父元素100px
.box{
width:200px;
height:200px;
border:1px solid #000;
display:flex;
margin:0 auto;
margin-top:100px;
color:white;
font-size:30px;
}
.box div{
height:100px;
}
.son1{
background:red;
width:100px;
flex-shrink:0;
}
.son2{
background:green;
width:200px;
flex-shrink:0;
}<div class="box"> <div class="son1">div1</div> <div class="son2">div2</div> </div>

flex-shrink设置为0
2.假如我们让div1缩小,div2不缩小的话,看能不能都在父元素之内
.son1{
background:red;
width:100px;
flex-shrink:1;
}
.son2{
background:green;
width:200px;
flex-shrink:0;
}
div1缩小,div2不缩小
我们可以看出即使设置flex-shrink可以缩小,但是缩小到最小宽度是内容的宽度,并不会缩小到0,如果没有内容的话,是可以缩小到0宽度的。
如果缩小div2的话,是可以缩小到父元素之内的,因为div2的内容没有多到超出父元素。
3.如果div1和div2同时设置flex-shrink可以缩小的话,是按照什么规则缩小的呢?我们来看一下,div1设置flex-shrink:2,div2设置flex-shrink:3
.son1{
background:red;
width:100px;
flex-shrink:2;
}
.son2{
background:green;
width:200px;
flex-shrink:3;
}
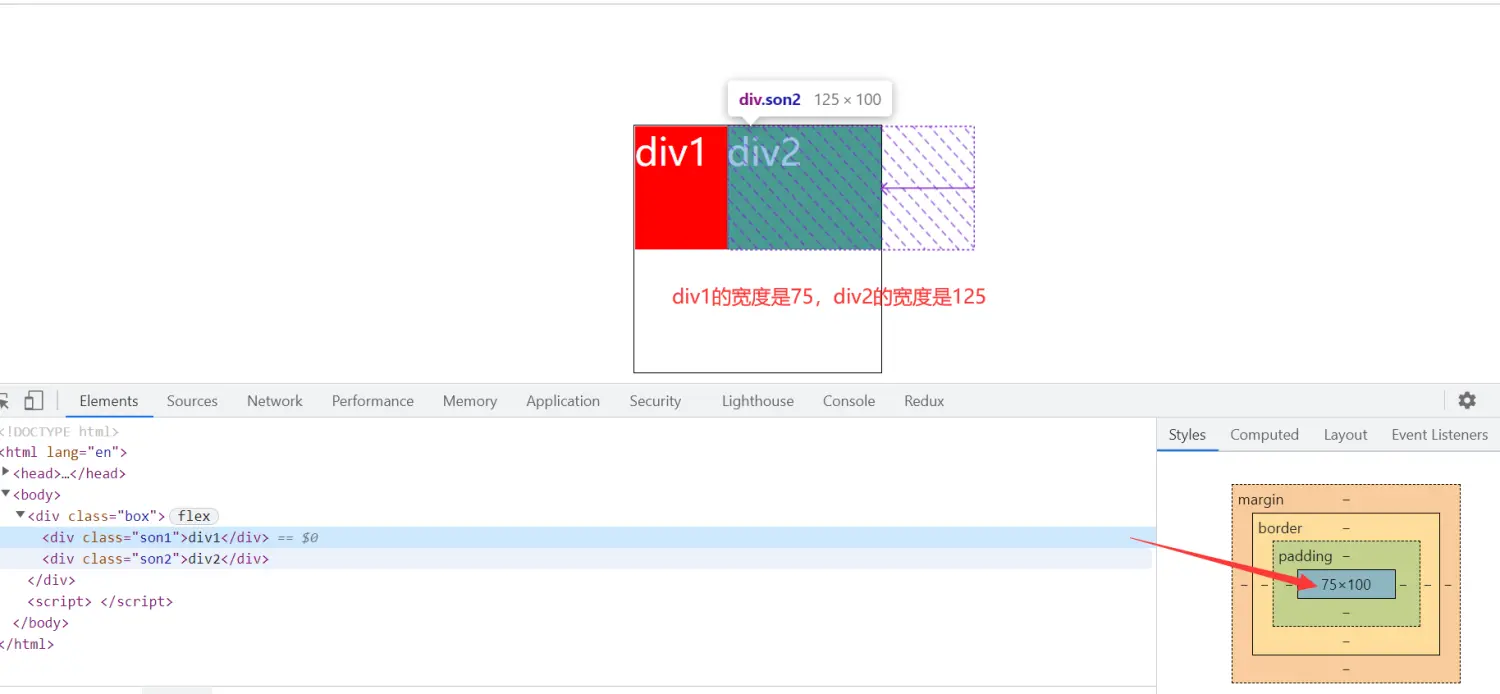
div1和div2同时设置可以缩小
缩小的计算公式
超出的宽度 * (子元素的宽度 * flex-shrink的值/所有子元素的宽度 * 所有子元素flex-shrink的值)
超出的宽度=div1的宽度(100px)+div2的宽度(200px)-父元素的宽度(200px)=100px
div1缩小的宽度=100px * (100px * 2/(100px * 2+200px * 3)) = 25px
div2缩小的宽度=100px * (200px * 3/(100px * 2+200px * 3)) = 75px
flex-basis:< length> | auto定义了在分配多余空间之前,项目占据的主轴空间。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
当元素同时设置了width和flex-basis,width就会被flex-basis覆盖掉
.son1{
background:red;
width:100px;
flex-shrink:0;
flex-basis:200px;
}
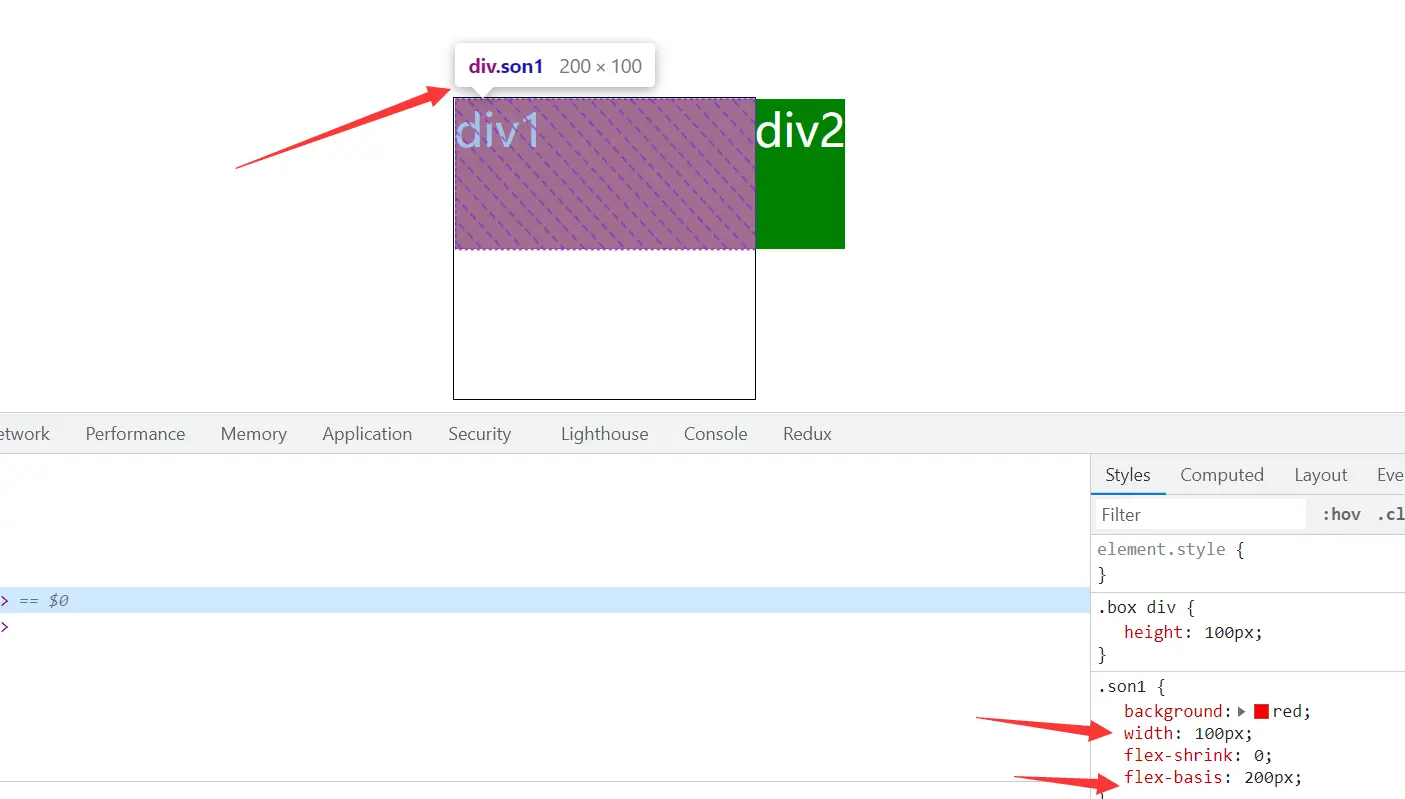
width就会被flex-basis覆盖掉
width设置了100px,但是flex-basis设置了200px。最后浏览器显示的是200px,所以width被覆盖掉了
如果元素没有设置flex-basis,设置了width,默认值是auto,就会按照元素的width来计算显示
如果元素设置flex-basis,没有设置width,就会按照元素的flex-basis来计算显示
如果元素设置flex-basis,也设置了width,就会覆盖掉width按照元素的flex-basis来计算显示
如果元素没有设置flex-basis,也没有设置了width,按照0来计算显示
如果元素设置flex-basis为0或者0%,无论有没有设置width,都按照0来计算显示
如果设置了width,flex-basis设置为auto,按照width来计算显示
如果没有设置width,flex-basis设置为auto,按照0来计算显示
initial: 即取上面三个属性的默认值,0 1 auto,在有剩余空间的情况下不会有任何变化,但是在必要的情况下(子元素宽度的和大于父元素的宽度)会被收缩。
none: 计算值为0 0 auto,在任何情况都不会发生伸缩。等同于
.el{ flex:none; }
.el{
flex-grow:0;
flex-shrink:0;
flex-basis:auto;
}
3.auto: 计算值为1 1 auto,会根据主轴自动伸缩以占用所有剩余空间。等同于
.el{ flex:auto; }
.el{
flex-grow:1;
flex-shrink:1;
flex-basis:auto;
}4.一个非负数字: 该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,等同于
.el{ flex:1; }
.el{
flex-grow:1;
flex-shrink:1;
flex-basis:0%;
}5.一个长度或百分比: 则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,等同于(注意 0% 是一个百分比而不是一个非负数字):
/*百分比形式的*/
.el{ flex:0%; }
.el{
flex-grow:1;
flex-shrink:1;
flex-basis:0%;
}
/*长度形式的*/
.el{ flex:20px; }
.el{
flex-grow:1;
flex-shrink:1;
flex-basis:20px;
}6.两个非负数字: 则分别视为 flex-grow 和flex-shrink的值,flex-basis 取 0%,等同于:
.el{ flex:1 2; }
.el{
flex-grow:1;/*第一个非负数字*/
flex-shrink:2;/*第二个非负数字*/
flex-basis:0%;
}7.一个非负数字,一个长度或百分比: 则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,等同于:
.el{ flex:11 450px; }
.el{
flex-grow:11;
flex-shrink:1;
flex-basis:450px;
}