1.背景:
房产咨询,用户和房博士聊天,当发送聊天消息时,需要做收到消息通知,最后查到HTML5新增的 Notification API的通知功能。即使将浏览器窗口最小化,依然会收到消息通知。
2.通知权限:
2.1 首先需要 看浏览器是否支持 Notification ,支持才有下文,否则就此止步;
2.2 通过 Notification.permission 检测用户是否允许通知:
// Notification.permission === 'granted' 用户允许
// Notification.permission === 'denied' 用户拒绝
// Notification.permission === 'denied' 不知道用户的选择,默认
if(Notification.permission === 'granted'){
console.log('用户允许通知');
instance_init(title, options);
}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');
}else{
console.log('用户还没选择,去向用户申请权限吧');
Notification.requestPermission(function(status) {
if(status=='granted'){
console.log('用户允许通知');
instance_init(title, options);
}else if(status=='denied'){
console.log('用户拒绝通知');
}else{
console.log('用户还没选择');
}
});
}3. 主要用到的参数 ,
title:通知的标题
options:通知的设置选项(可选)。
body:通知的内容。
tag:代表通知的一个识别标签,相同tag时只会打开同一个通知窗口。
icon:要在通知中显示的图标的URL。
image:要在通知中显示的图像的URL。
data:想要和通知关联的任务类型的数据。
requireInteraction:通知保持有效不自动关闭,默认为false。
4.代码实现
<html>
<head>
<meta charset="UTF-8">
<title>H5通知功能 </title>
</head>
<body>
<script type="text/javascript">
// 调用通知方法
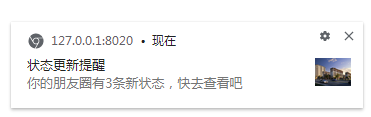
showMsgNotification('状态更新提醒','你的朋友圈有3条新状态,快去查看吧');
/**
* H5通知功能
*/
function showMsgNotification(out_title, out_msg) {
var title = out_title ? out_title : '更新状态标题';
var options = {
body: out_msg ? out_msg : "更新状态内容", // 通知主体
requireInteraction: true, // 不自动关闭通知
icon: 'http://img18.house365.com/newcms/2017/03/16/148964317858ca26aacf7b5.jpg', // 通知图标
tag: 'hangge',
};
var Notification = window.Notification || window.mozNotification || window.webkitNotification; // 浏览器做兼容处理
if(Notification) { //支持桌面通知
if(Notification.permission == "granted") { //已经允许通知
instance_init(title, options);
} else {
//第一次询问或已经禁止通知(如果用户之前已经禁止显示通知,那么浏览器不会再次询问用户的意见,Notification.requestPermission()方法无效)
Notification.requestPermission(function(status) {
if(status === "granted") { //用户允许
instance_init(title, options);
} else { //用户禁止
console.log('禁止')
return false
}
});
}
/**
* Notification定义
* */
function instance_init(title, options){
var instance = new Notification(title, options);
instance.onclick = function() {
console.log('onclick');
// 关闭通知
instance.close();
};
instance.onerror = function() {
console.log('onerror');
};
instance.onshow = function() {
console.log('onshow');
};
instance.onclose = function() {
console.log('onclose');
};
}
} else { //不支持(IE等)
console.log("不支持的浏览器")
}
}
</script>
</body>
</html>5.效果

6.谷歌浏览器



7.说明:
7.1推荐:https://juejin.im/post/6844903505354817544
7.2推荐:https://developer.mozilla.org/zh-CN/docs/Web/API/notification
7.3推荐:https://blog.csdn.net/weixin_34197488/article/details/88609800
7.4推荐:https://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/